myCourses is an online system that helps students keep up with their education. It's a tool that allows students to keep up with their course activities, homework, and due dates.
The purpose of this project is to improve student engagement and information accessibility to facilitate a better online learning experience.
↓
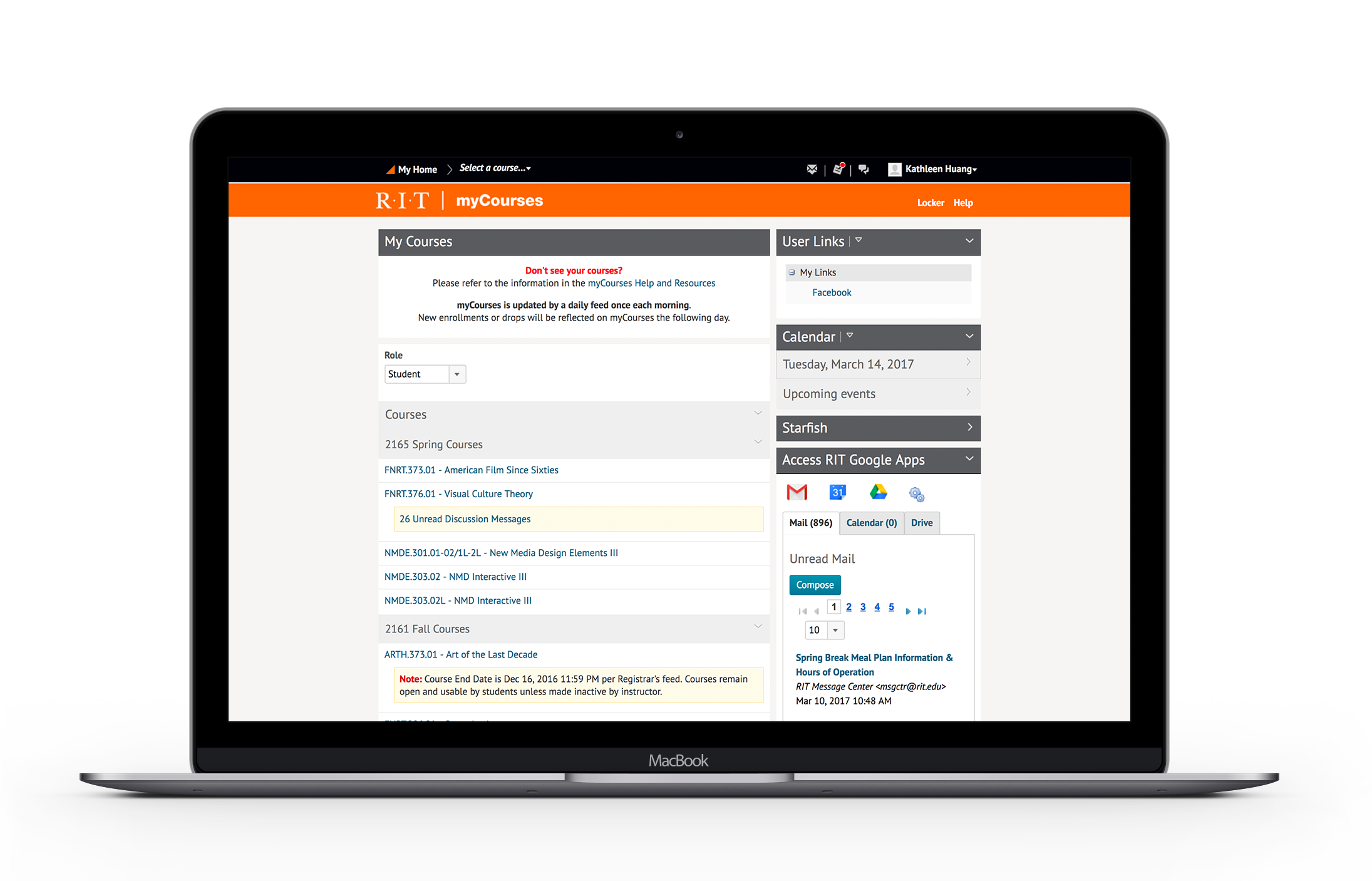
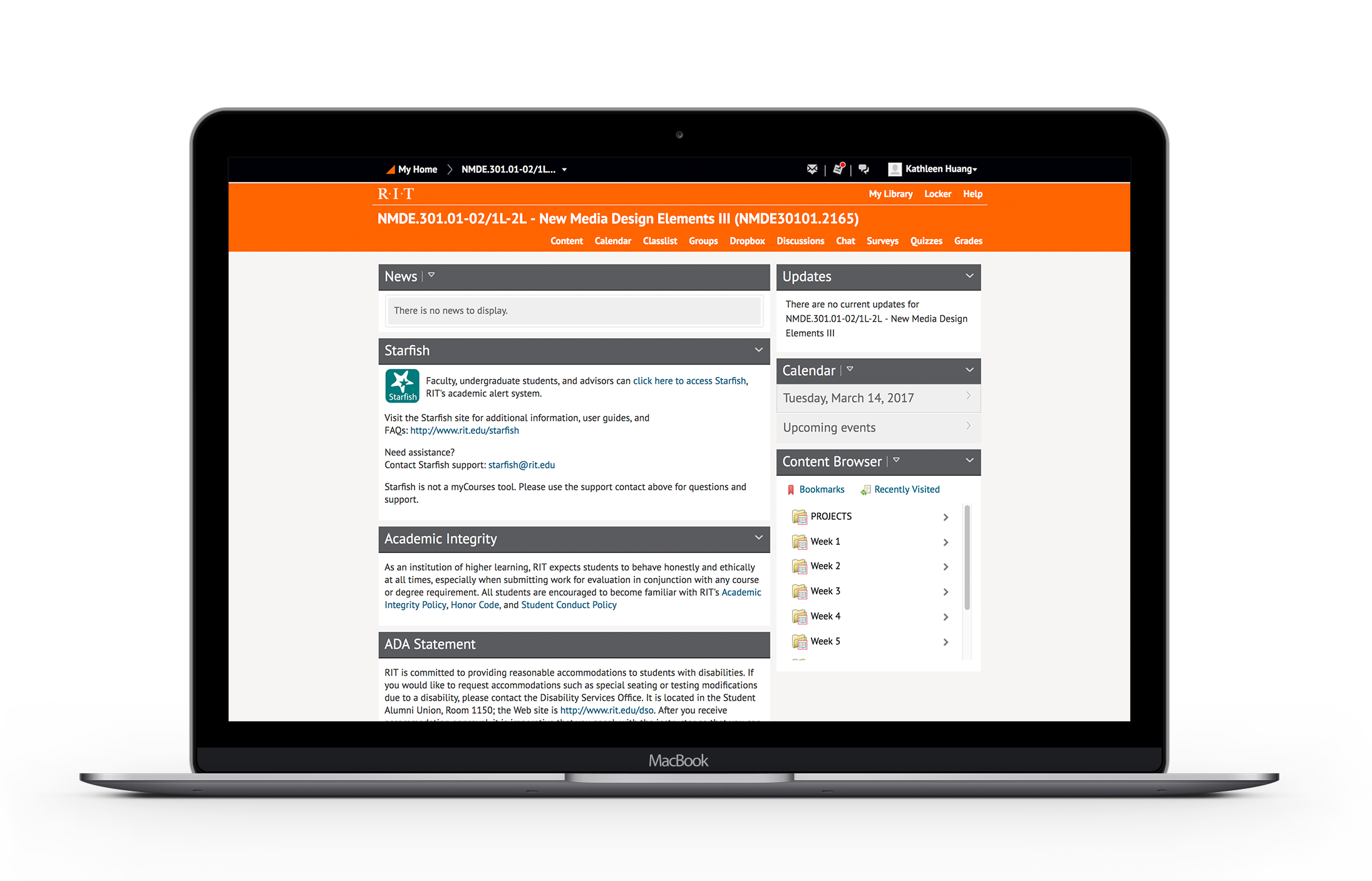
Current Experience
The current myCourses is unorganized and does not provide the best online experience for keeping students up to date on assignments.


User Research
I began my project by conducting surveys with the primary users of myCourses - current students.
SURVEY RESULTS
69.2% responded that all of their courses required the use of myCourses.
The most used features are the dropbox, content, and upcoming events.
The main reason for signing on is to check homework and due dates.
WHAT IS THE MOST HELPFUL FEATURE?
“Grades”
“Toolbar links”
“Being able to check assignments”
“Upcoming events”
WHAT IS THE MOST FRUSTRATING FEATURE?
"Having to press submit after uploading"
“The PDF viewer”
“Navigation”
"The top menu shows ALL classes instead of just the current classes"
"I don't really see the point of the calendar"
GOALS
After evaluating the survey results and the current experience, here are the goals for the redesign.
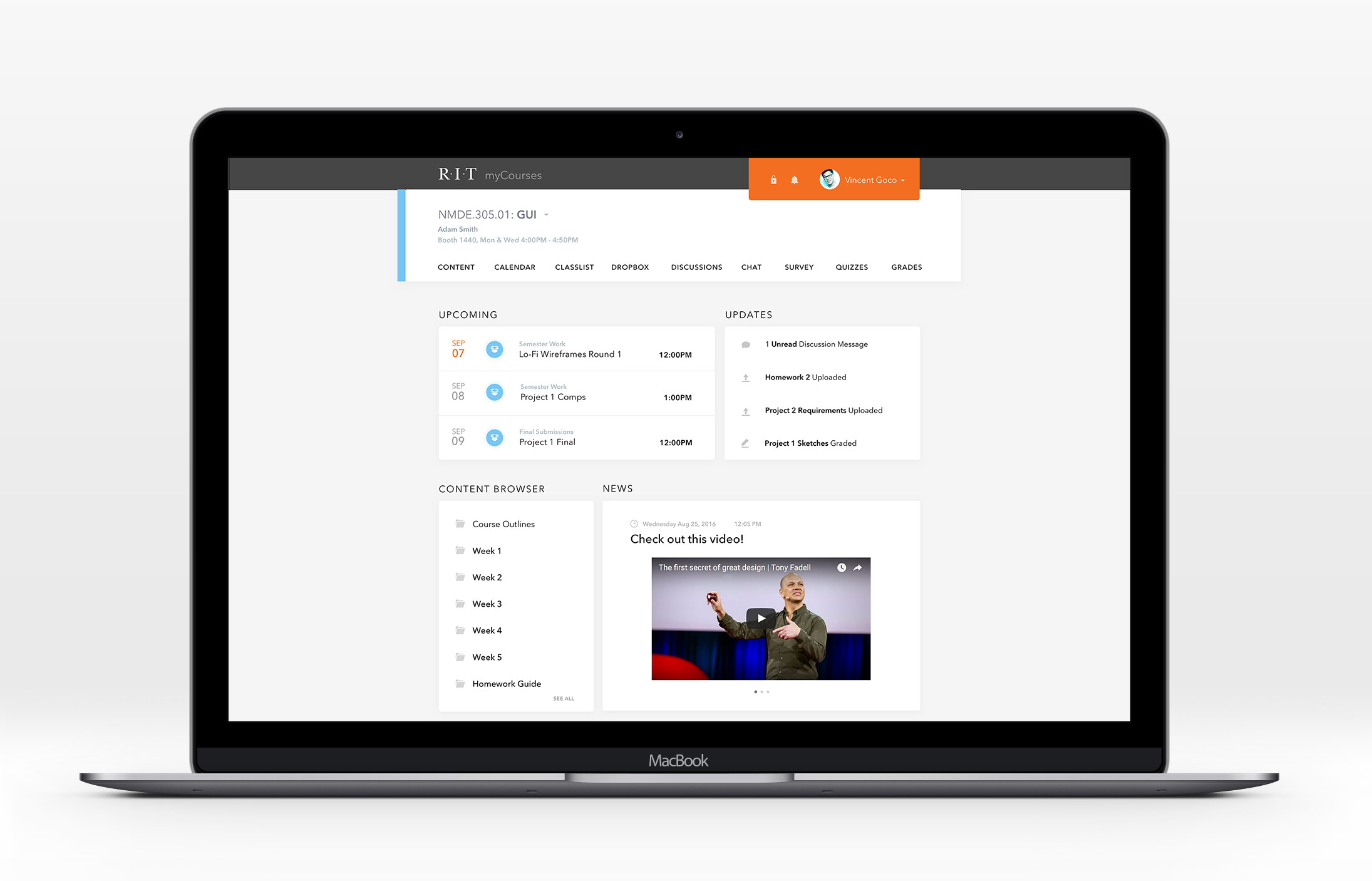
01. Give a quick overview of updates for each course.
02. Make it easier to find a specific course.
03. Put more emphasis on due dates, upcoming events, and reminders
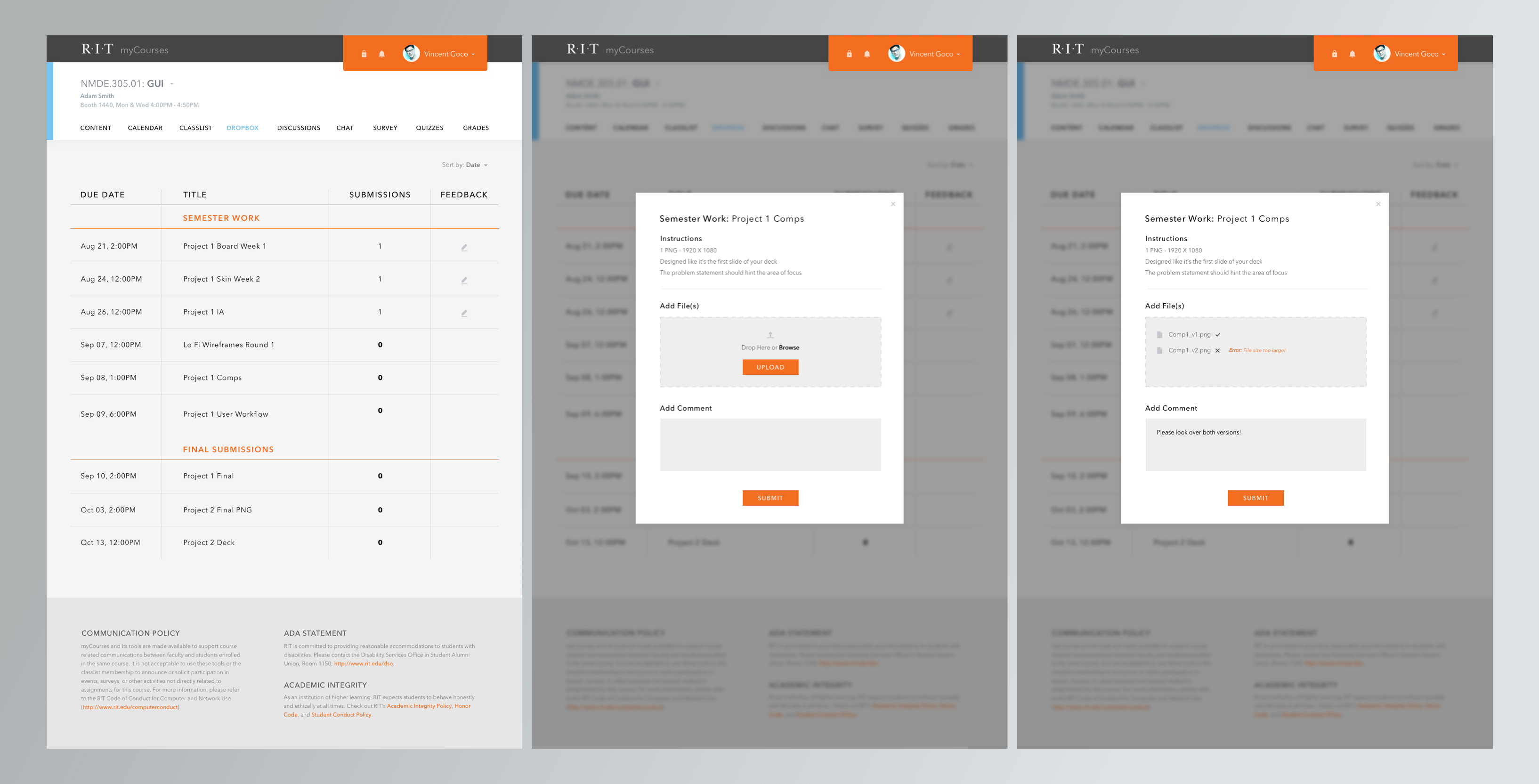
04. Improve the process of submitting assignments via dropbox.
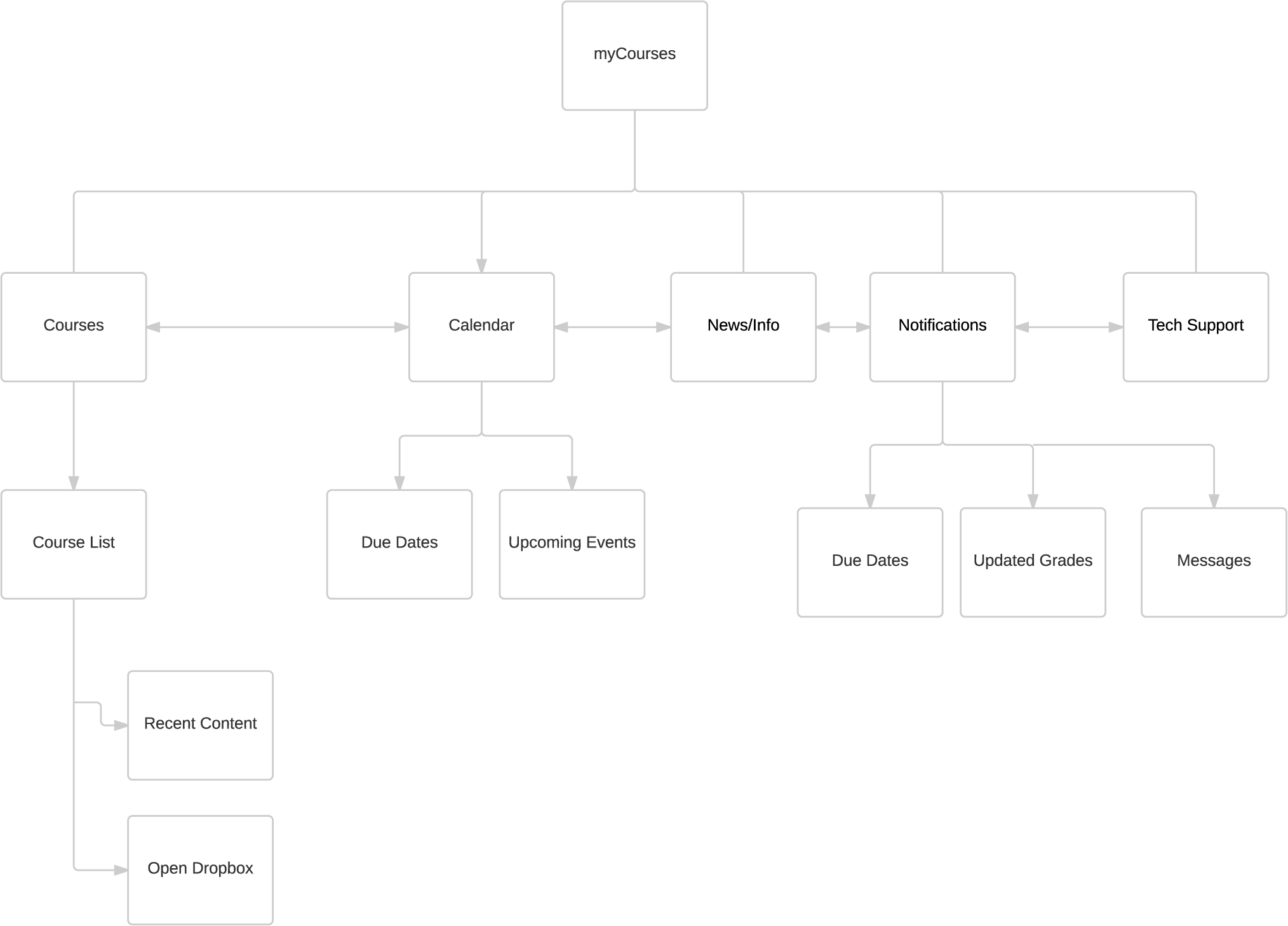
Information Architecture
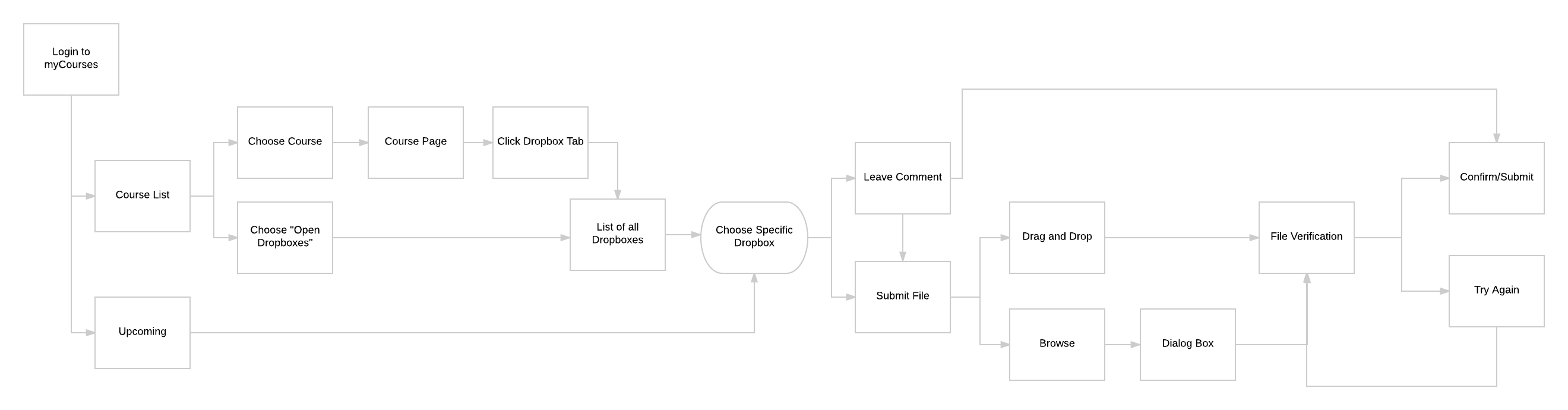
User Workflow
Wireframes
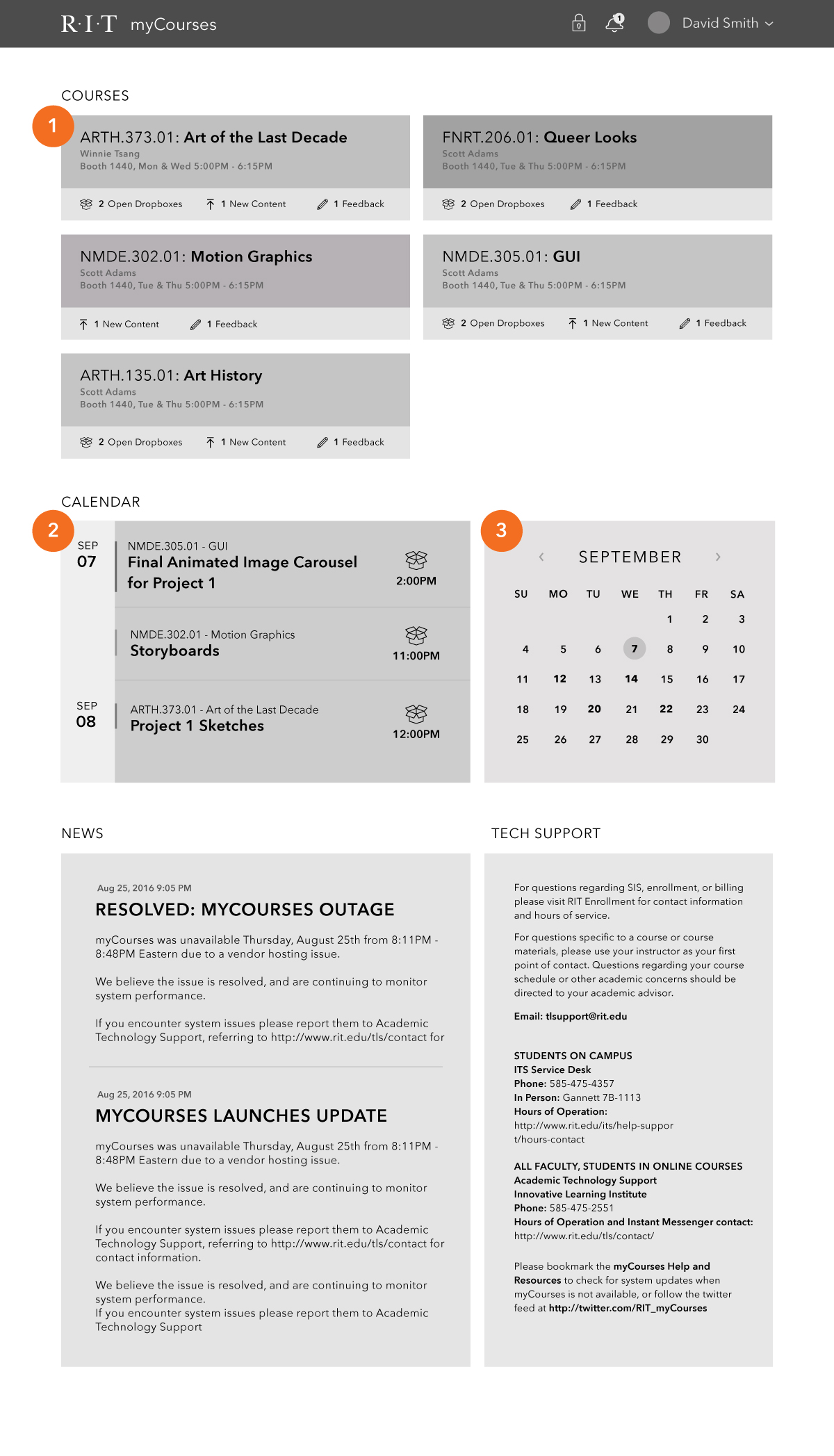
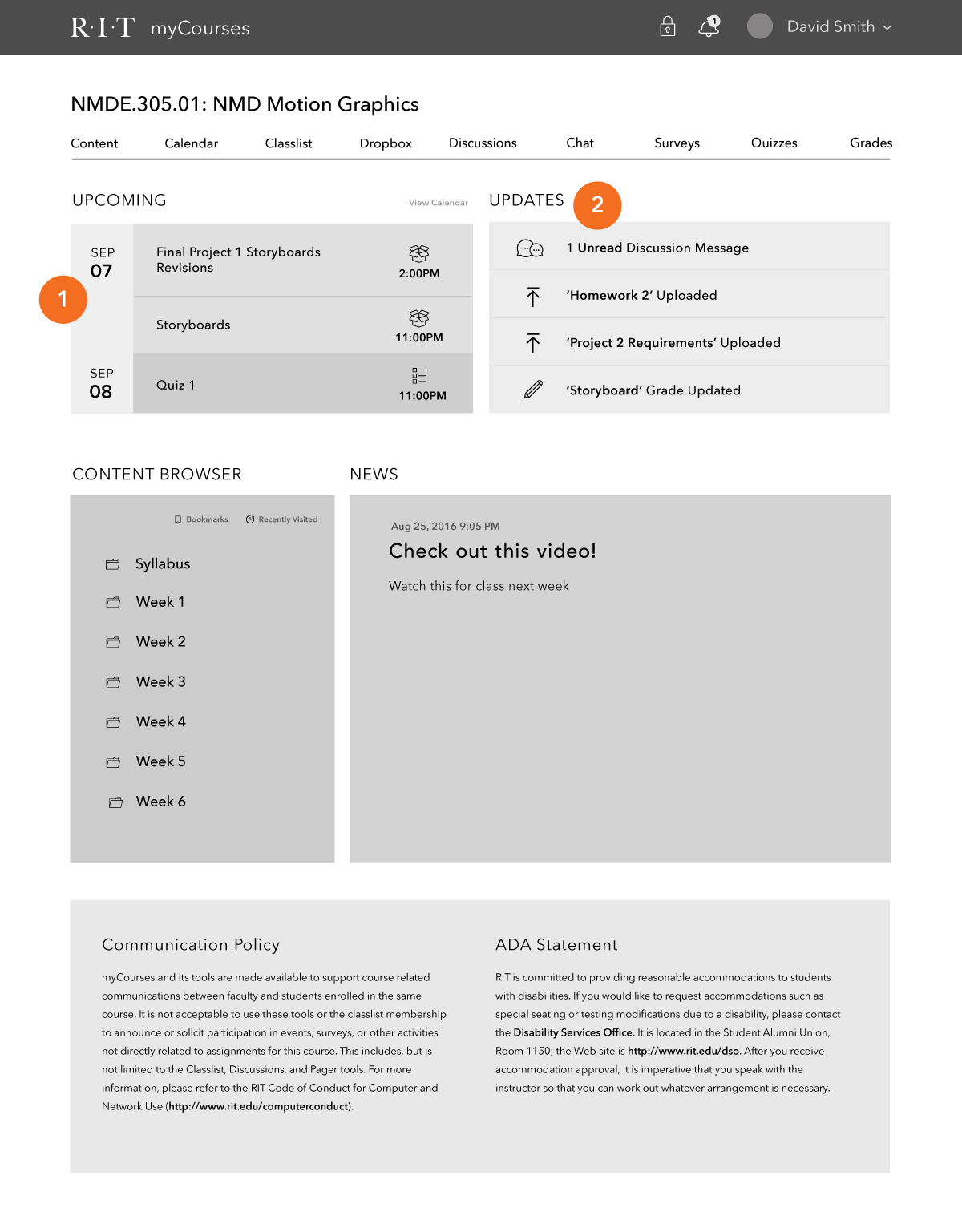
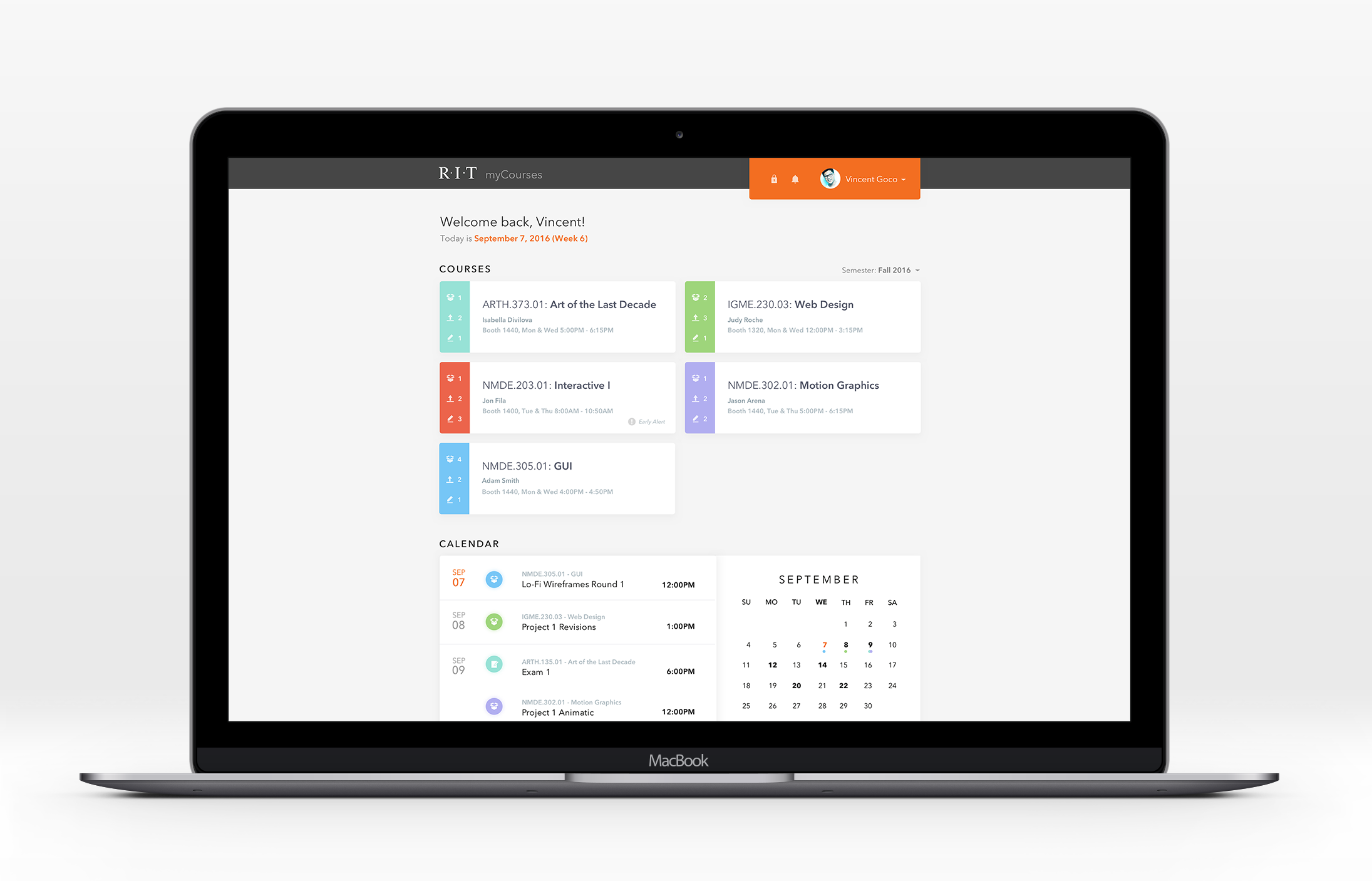
Home
1 COURSE CARDS
Instead of just displaying a list of courses, I wanted to bring valuable information forward. Each course card gives students a quick update/notifications so students can get more info with a glance.
2 UPCOMING
The upcoming feature was helpful to many students, however it needed some improvements. The new upcoming section clearly defines the course and assignment, as well a link to the dropbox and the time that the dropbox closes.
3 INTERACTIVE CALENDAR
The calendar is meant for students to see when assignments are due in the long term, whereas the upcoming allows them to see what's due soon. The calendar highlights each day that an assignment is due. When the user clicks on a certain date, the upcoming section of the left will show assignments due on that date.
Solution
myCourses can be improved by directly displaying more course information to the students in an organized structure. This will enhance the online learning experience and allow students to achieve their academic goals.

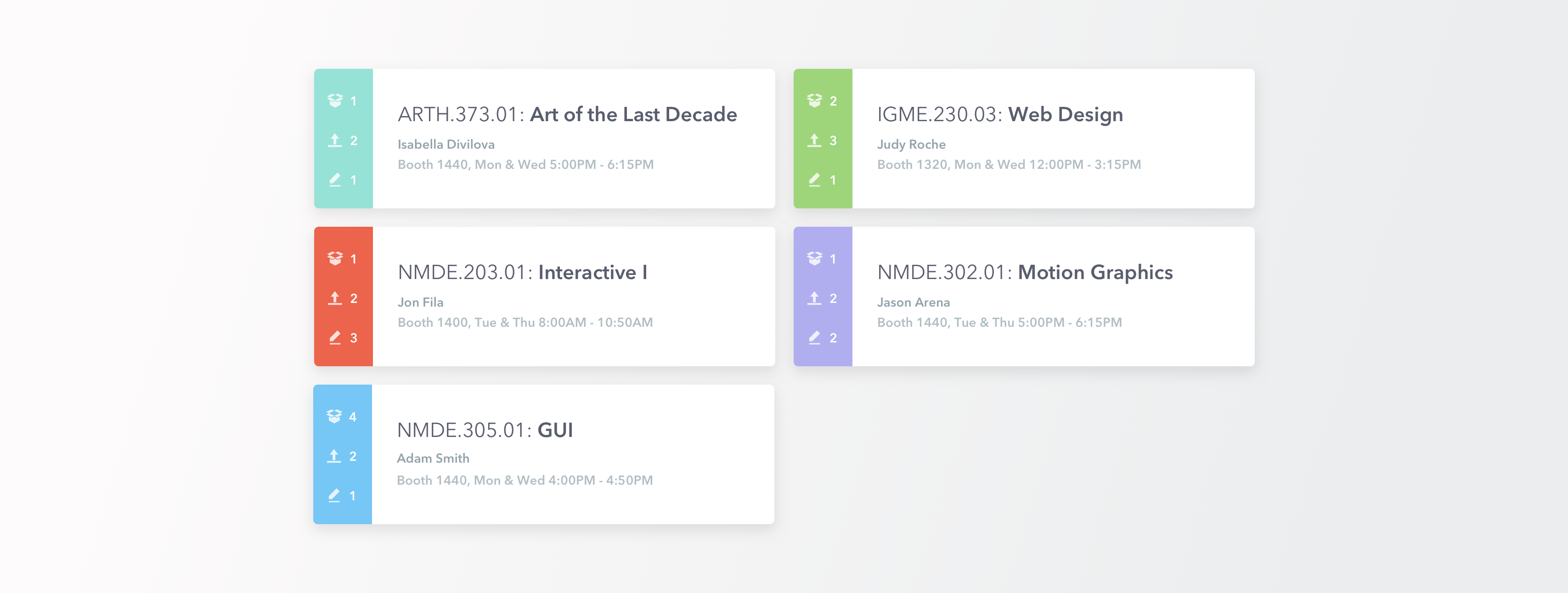
Course Cards
Courses are color coded for easy recognition. Users get a quick overview of each course -- open dropboxes, uploaded assignments, and feedback from the professor.

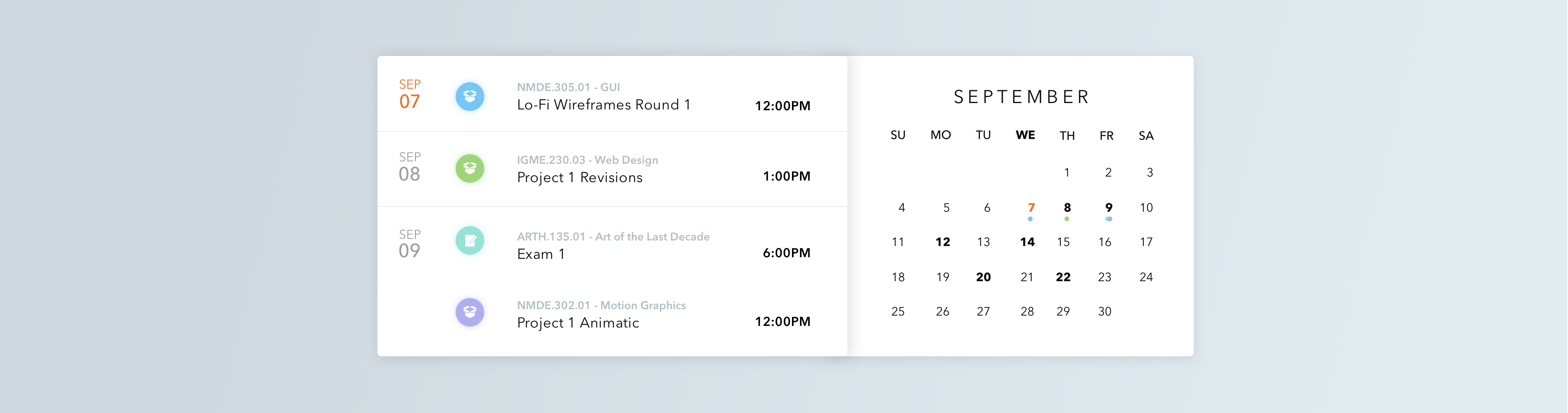
Calendar
Day by day reminders on the left. The color corresponds to the course. On the right, there is a full calendar view of the month with notes on days where there are tasks. The dates that are bold but without a dot underneath are events added by the students themselves.
Submitting to Dropboxes
A cleaner and more consolidated layout that allows students to quickly upload their work. This ensures that the user does not upload to the wrong dropbox and the comment section allows students to communicate with professors.
KATHLEEN HUANG
UI / UX / Visual Design