Catch up with those who you care about.
Peek introduces a new way to catch up with your closest friends' social media activity. I came up with this concept based off of the pain point that people often miss the posts from their closest friends because their feeds are flooded with too much content. Users can choose their top friends and Peek will have a card that constantly streams their activity across multiple social media platforms.
USER STORY
Isabella has a lot of friends on social media. She is active on social media, mostly Instagram, and checks her feeds frequently, but she doesn’t see posts from her closest friends.
USER GOAL
Isabella wants to be able to look at all the posts of a specific person in one place.
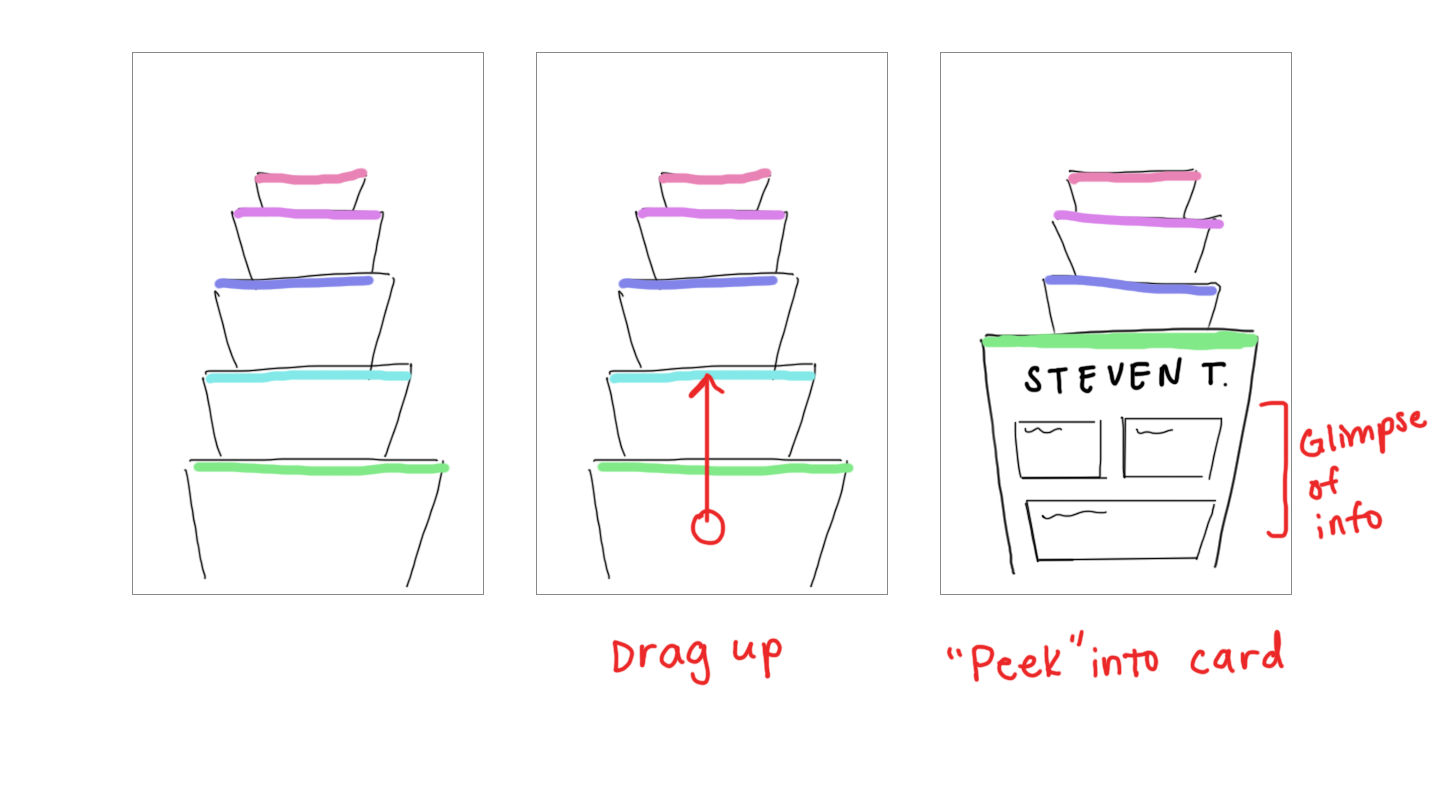
SKETCHES
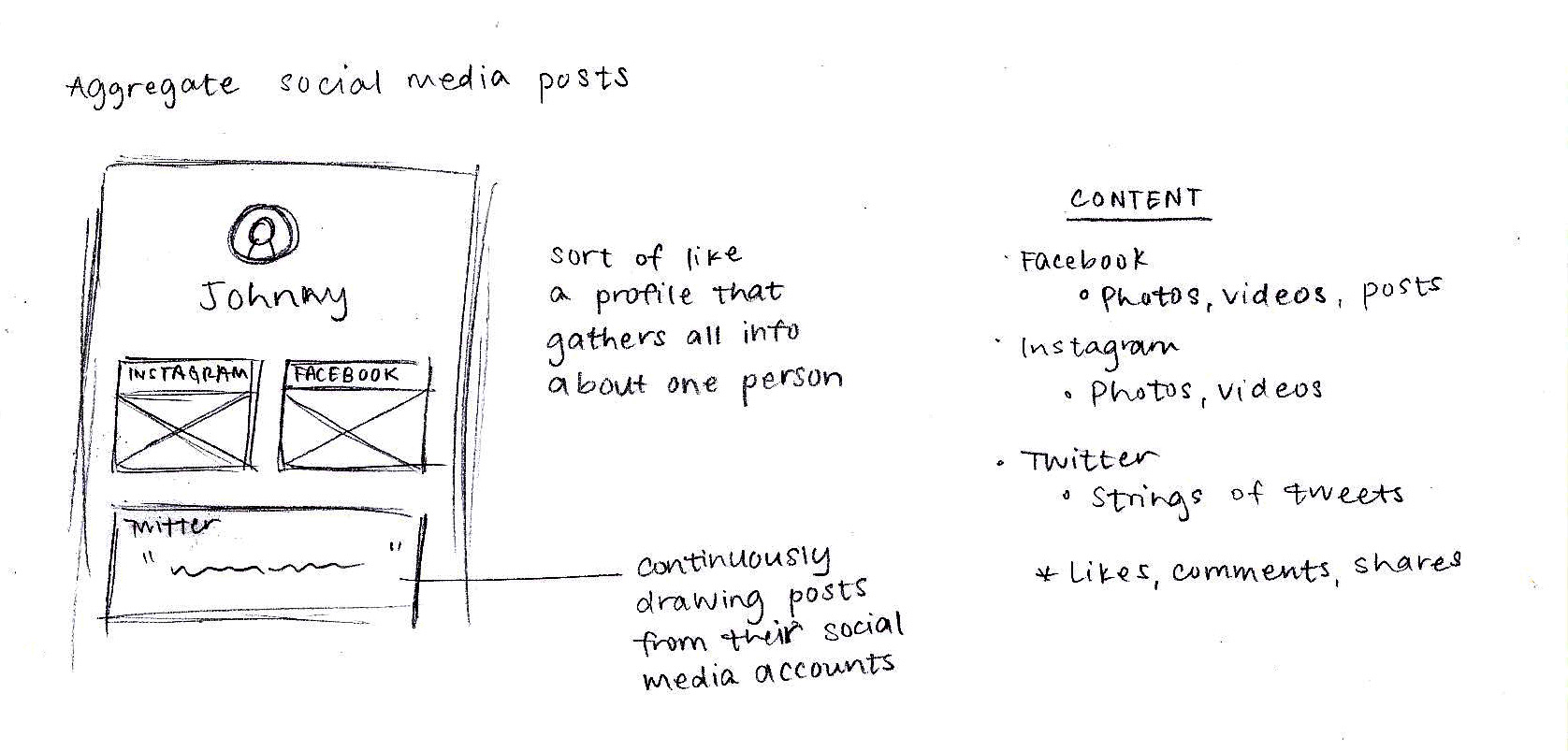
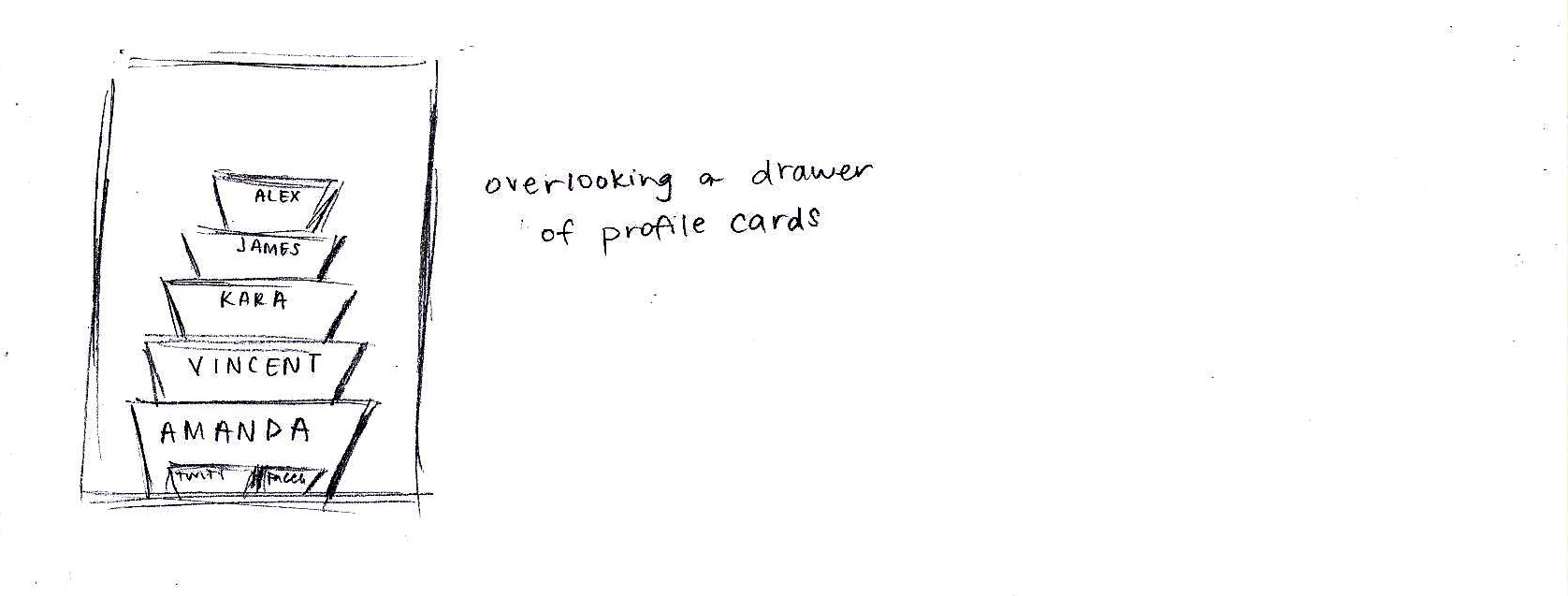
At first, I was inspired by all the crime shows I watched where the police had huge files of information about everyone. Then I put a different spin to it and focused on helping people catch up with their friends.






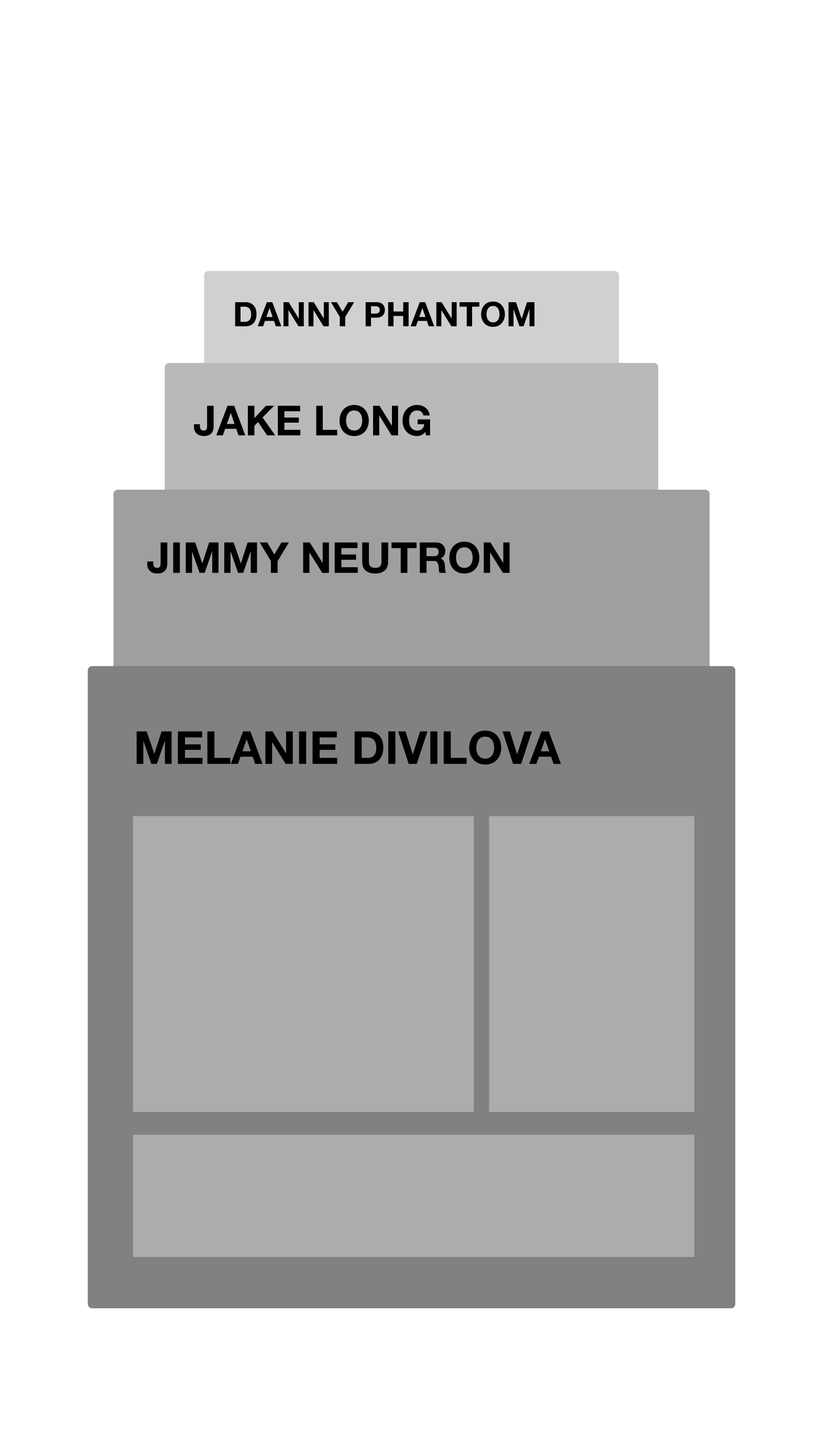
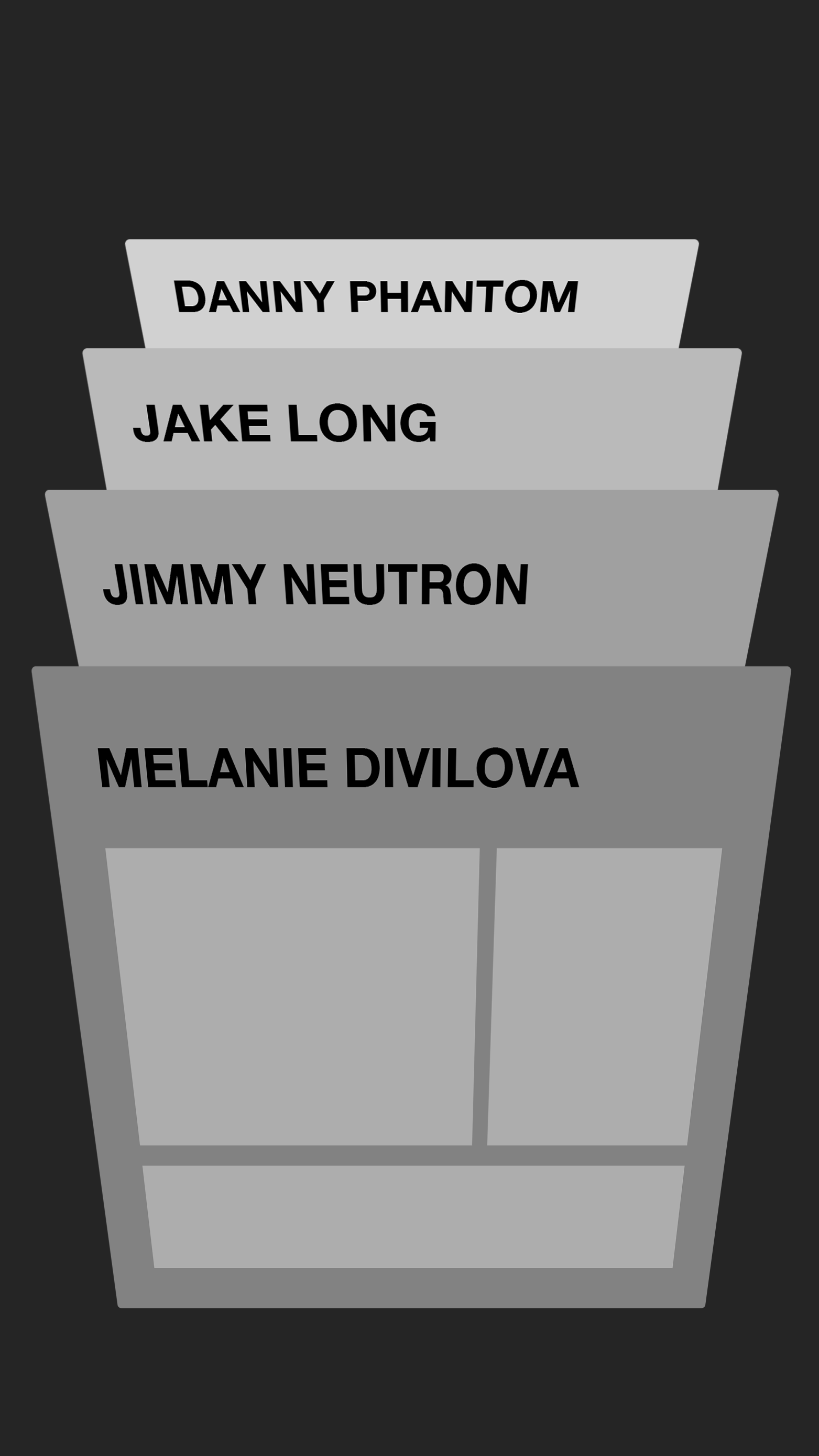
WIREFRAMES
Continuing with the idea of having a bunch of "files" or cards, I had to think about how to use perspective and how these cards would occupy the space. The main screen will be the user looking down at a collection of "files" and sifting through them.
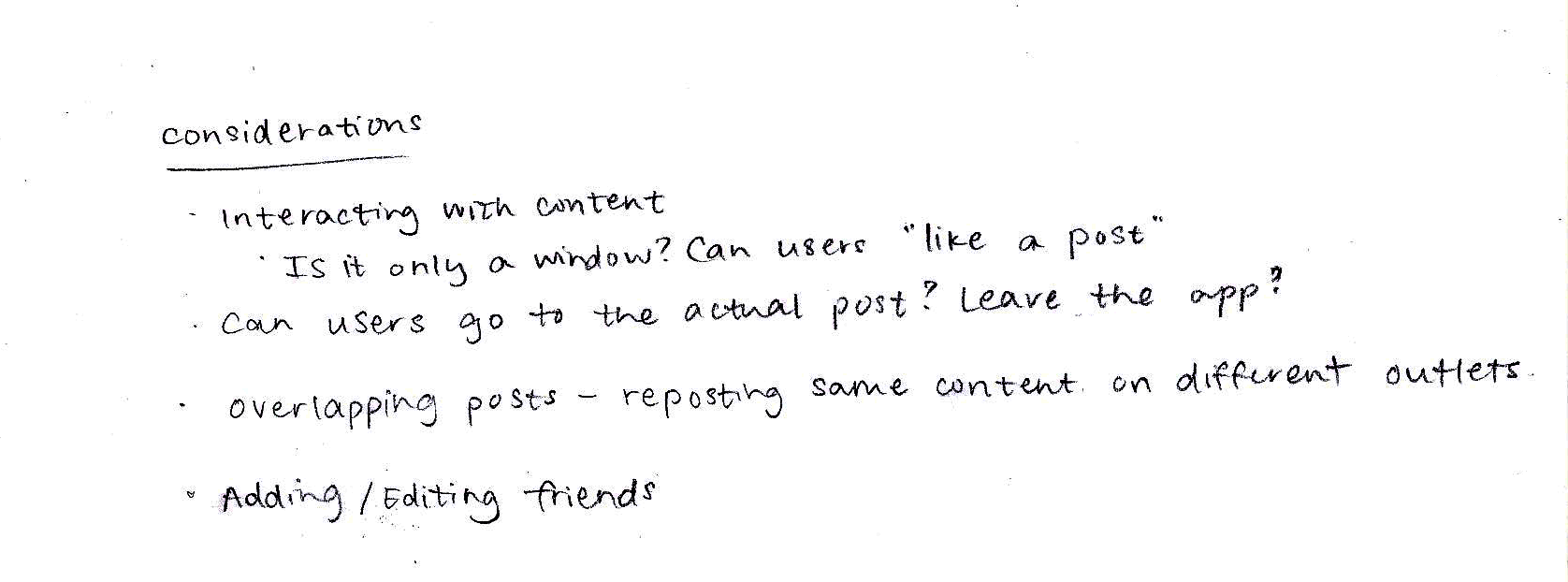
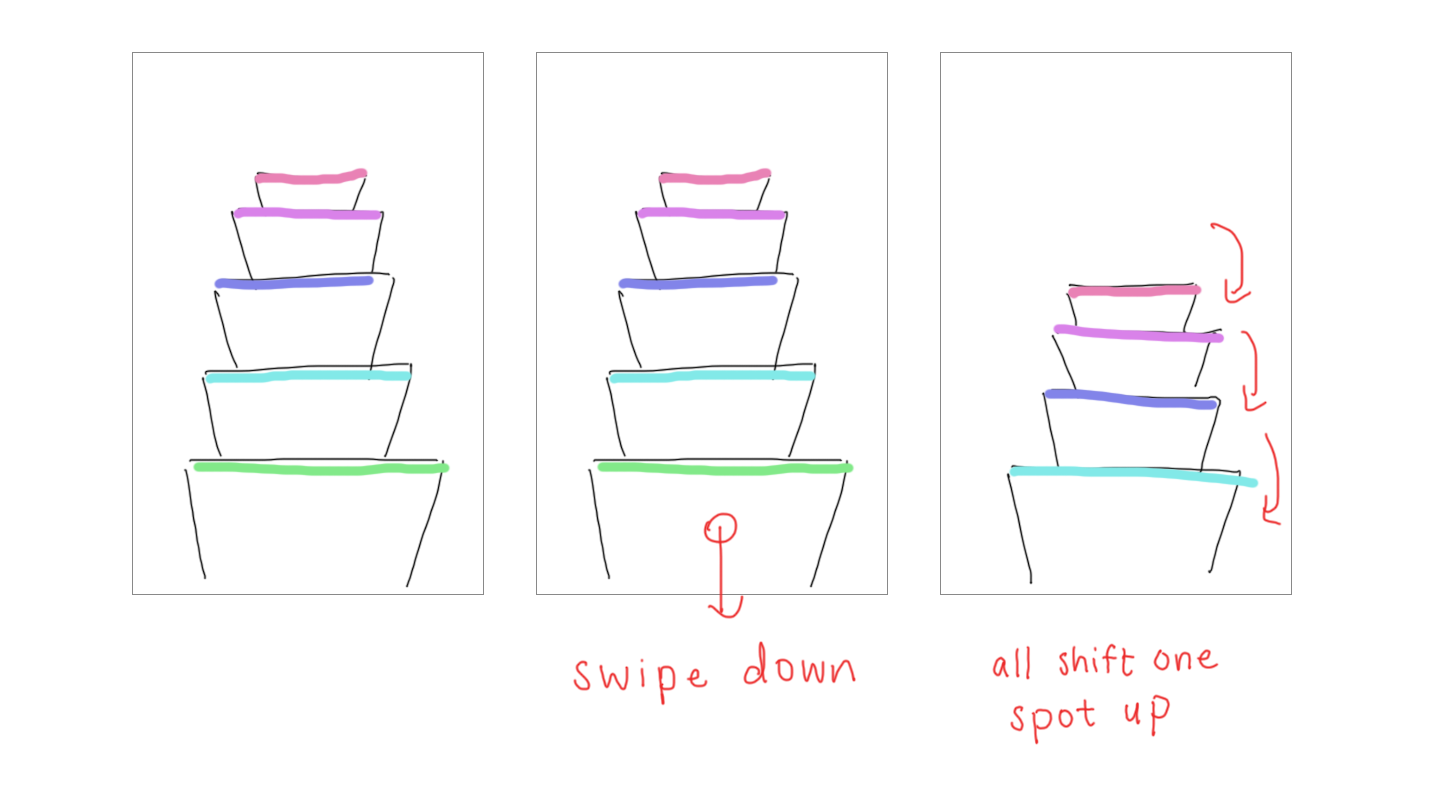
EXPLORING INTERACTIONS


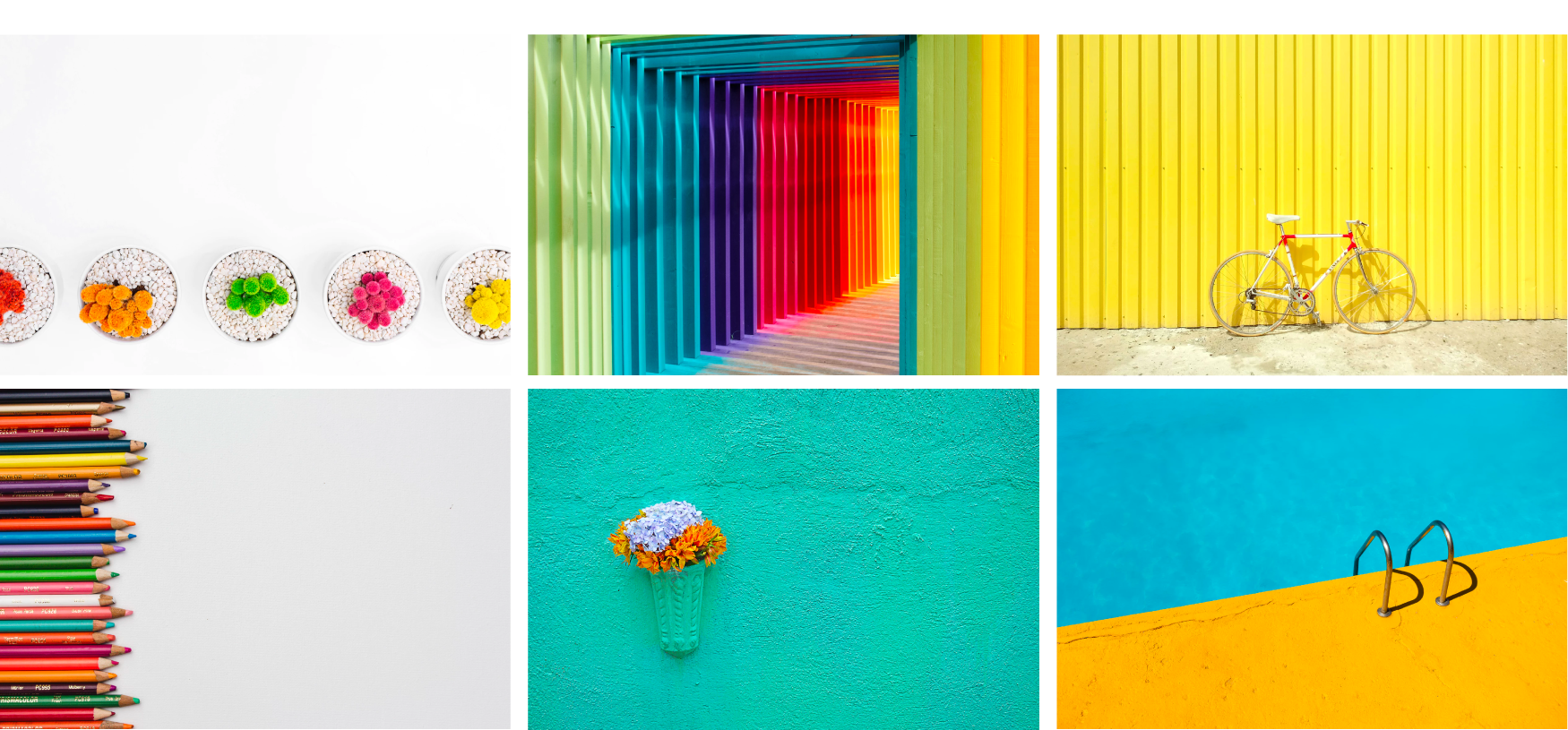
VISUAL DESIGN
Bright, colorful, energetic, and contrasting

FINAL DESIGNS
HOLD + DRAG UP
Peek into your friend's card.
HOLD + DRAG ALL THE WAY UP
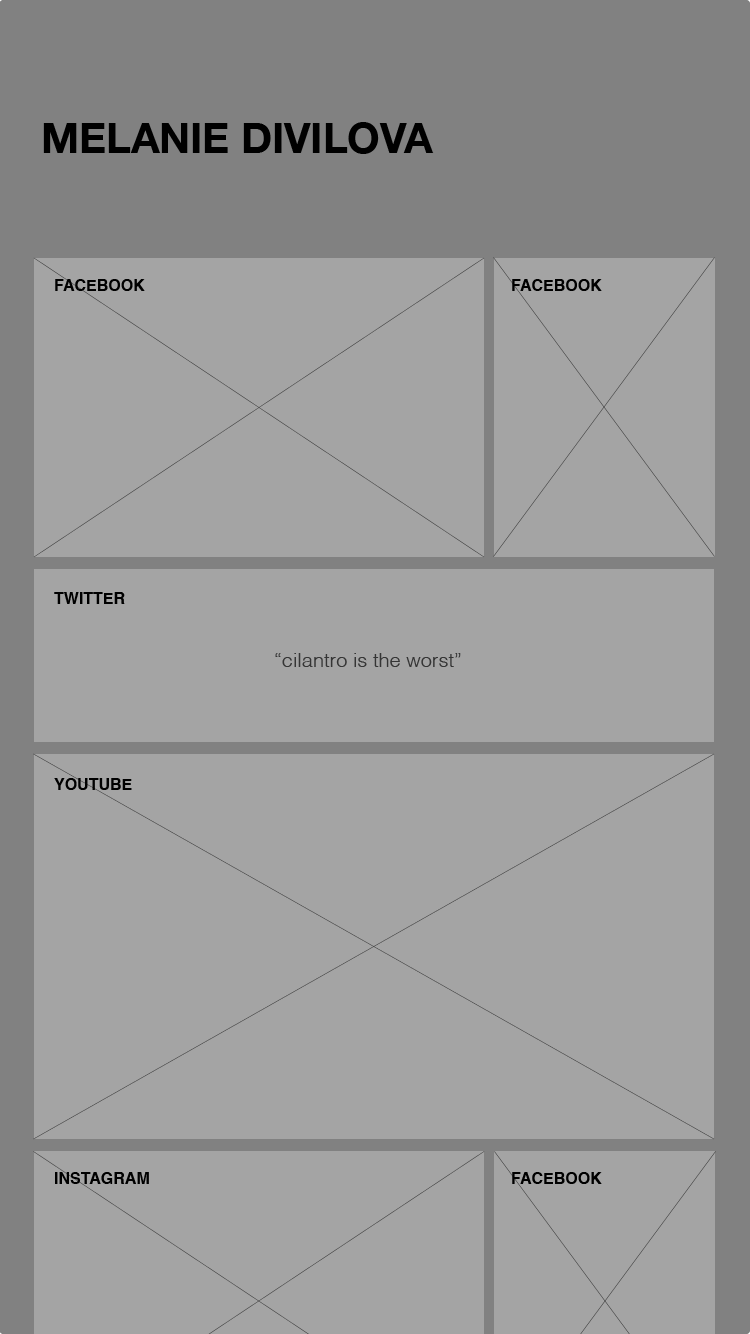
See the file.
CLICK AWAY
Interact with content.
HOLD + DRAG DOWN
Put the file back.
In Review
The timeline for this project was relatively short, so I mainly focused on the interactions and designing for rapid execution. However if I had more time, some factors I'd like to touch on would be duplicate posts/cross posting, various types of content from different social media platforms, the extent of in-app interaction with content, and how the user would choose and organize their select friends.
KATHLEEN HUANG
UI / UX / Visual Design