Objective
The purpose of Grocery Helper is to help shoppers make better decisions by providing information about nutrition, recipes, and prices. It makes shopping an enjoyable experience by offering recommended recipes based on dietary preferences, wayfinding for a more efficient trip, and other important considerations such as price and quality.
↓
Technology
Microsoft Hololens
Augmented Reality
Web/Mobile App
Allow user to create profile
Set taste preferences
Possibly find recipes and add to list
Note allergies/dietary preferences
PROPOSED COLLABORATION WITH
Wegmans
Wegmans is a popular grocery chain around the mid-atlantic region. It is often coined "America's favorite grocery store," known for its affordable prices, great quality, and customer satisfaction. I chose Wegmans because it has a goal to make grocery shopping a better experience for its customers, and I wanted to push it further with augmented reality.
Research
LOOKING INTO THE WEGMANS MOBILE APP
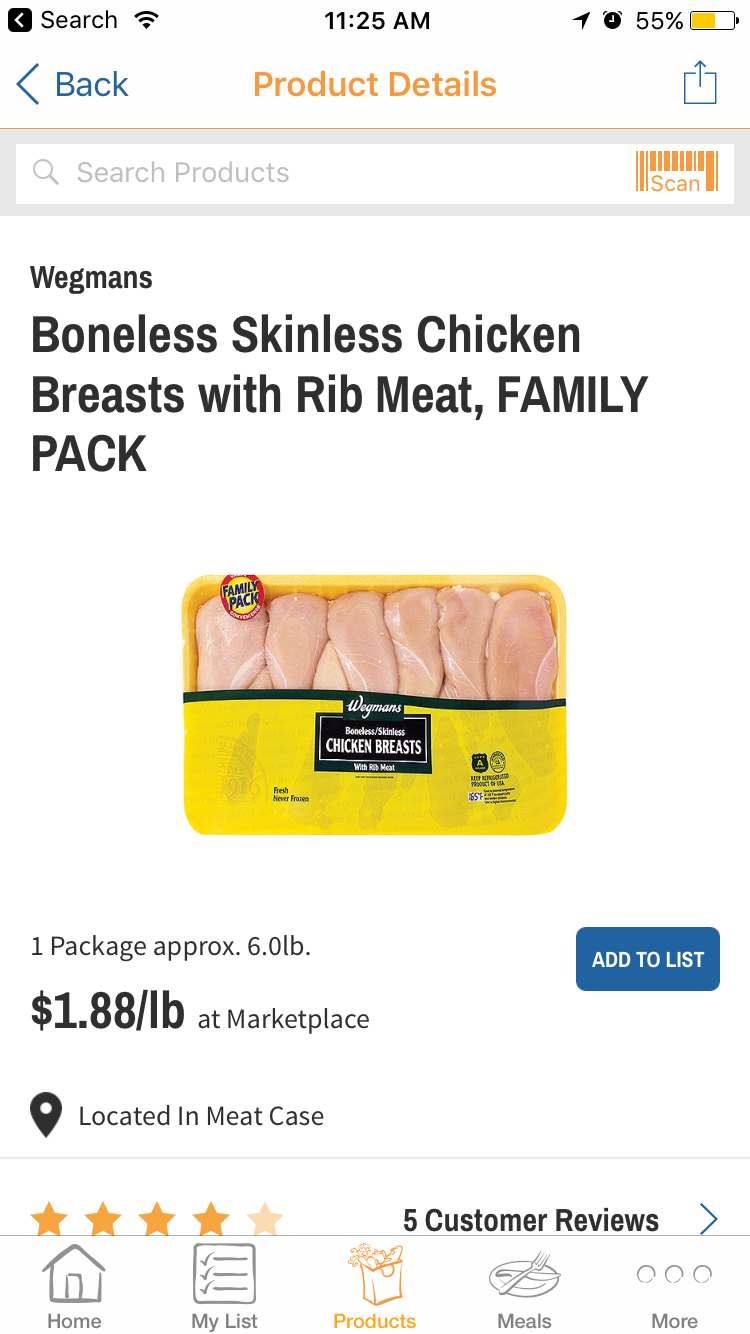
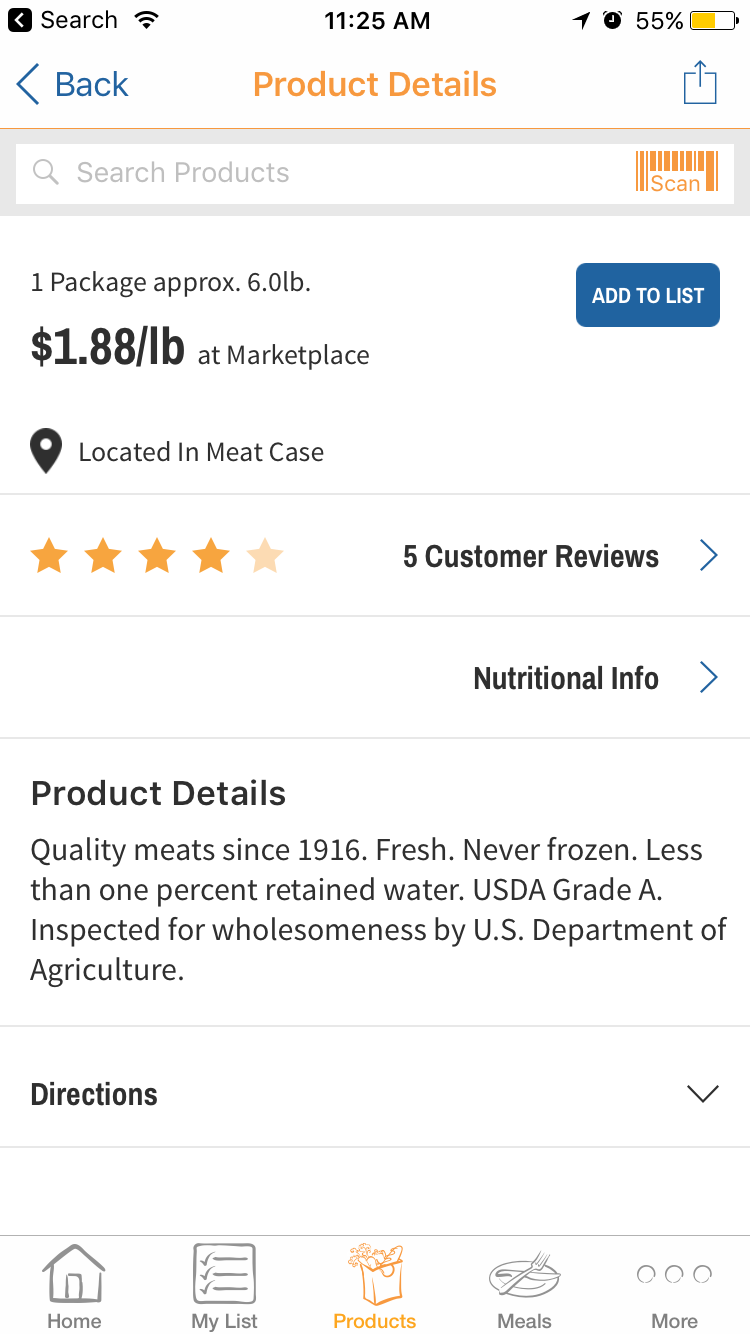
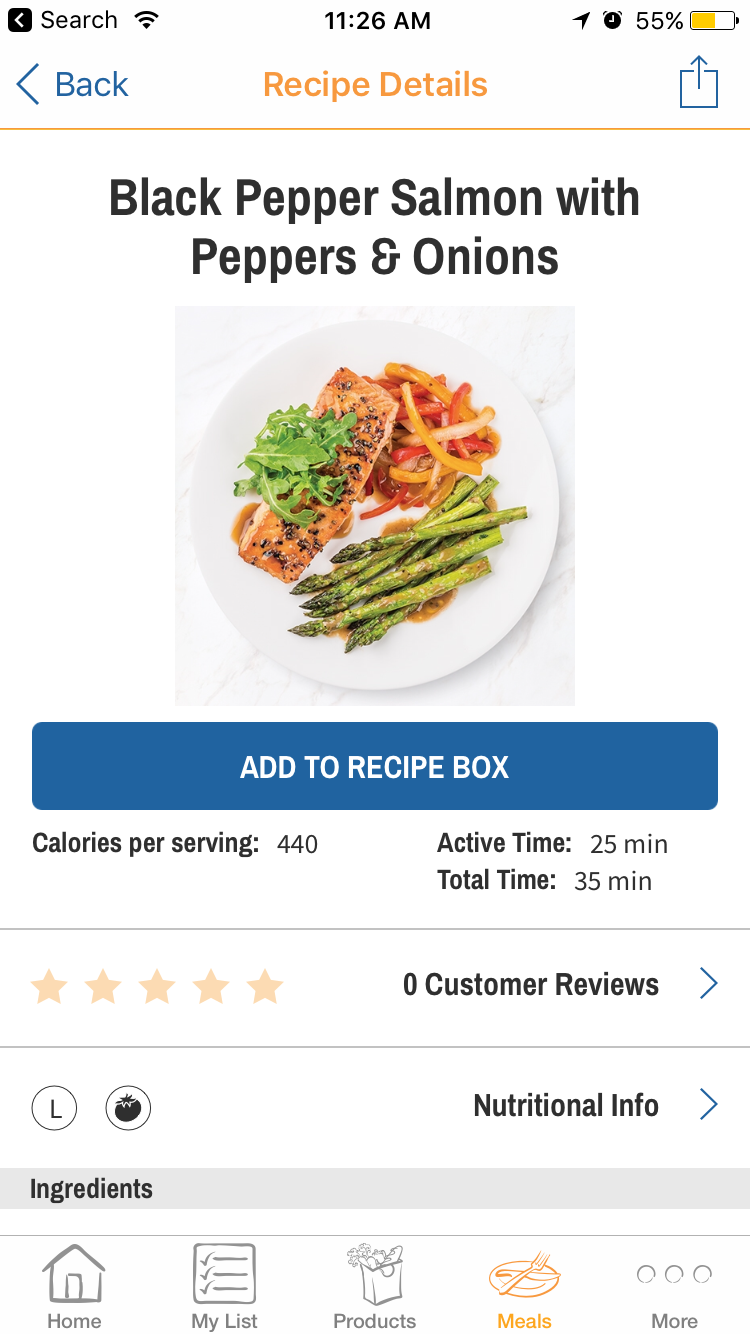
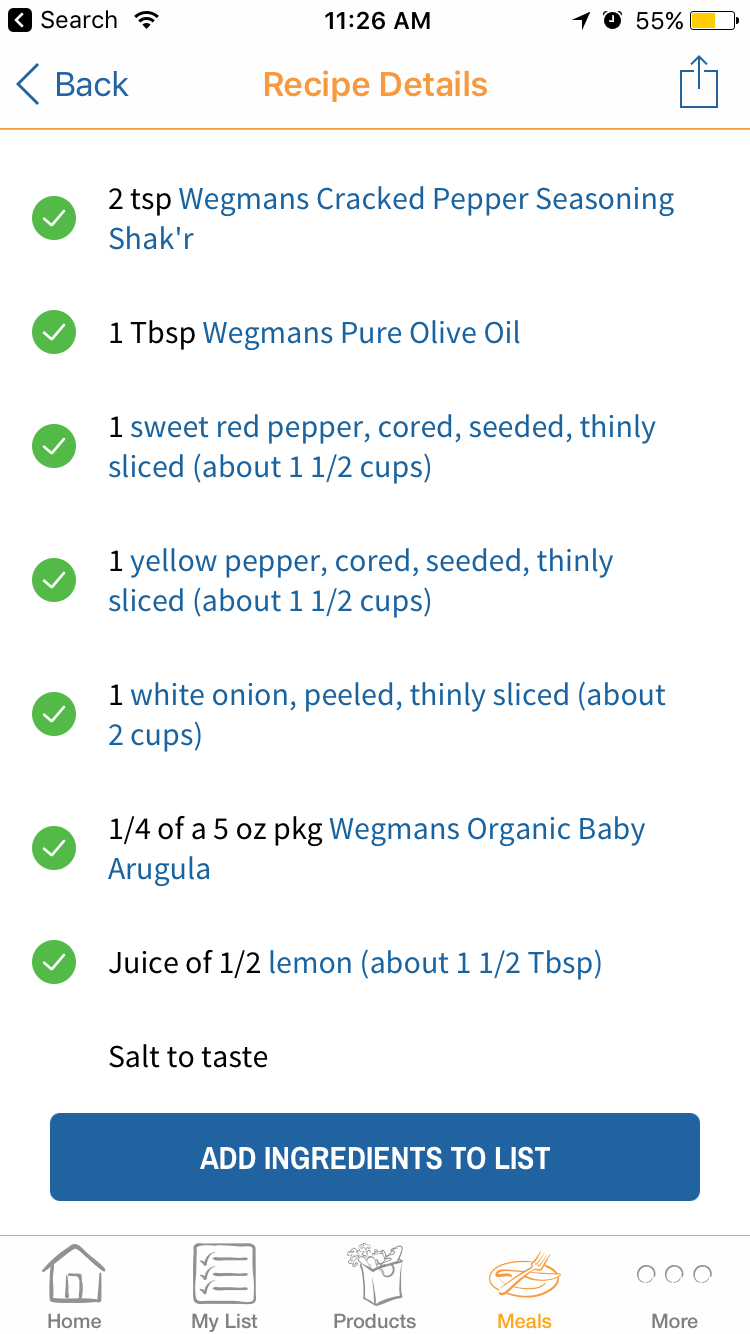
I chose Wegmans because they had a mission of making grocery shopping a better experience and their mobile app is an excellent resource. The app is a great source of information from prices to recipes. I analyzed the information and chose to carry some of these elements into the AR experience to expand on them. Some of the valuable pieces of information/features were price, location, nutritional info, calorie count, and adding to shopping list.
Finding Valuable Information
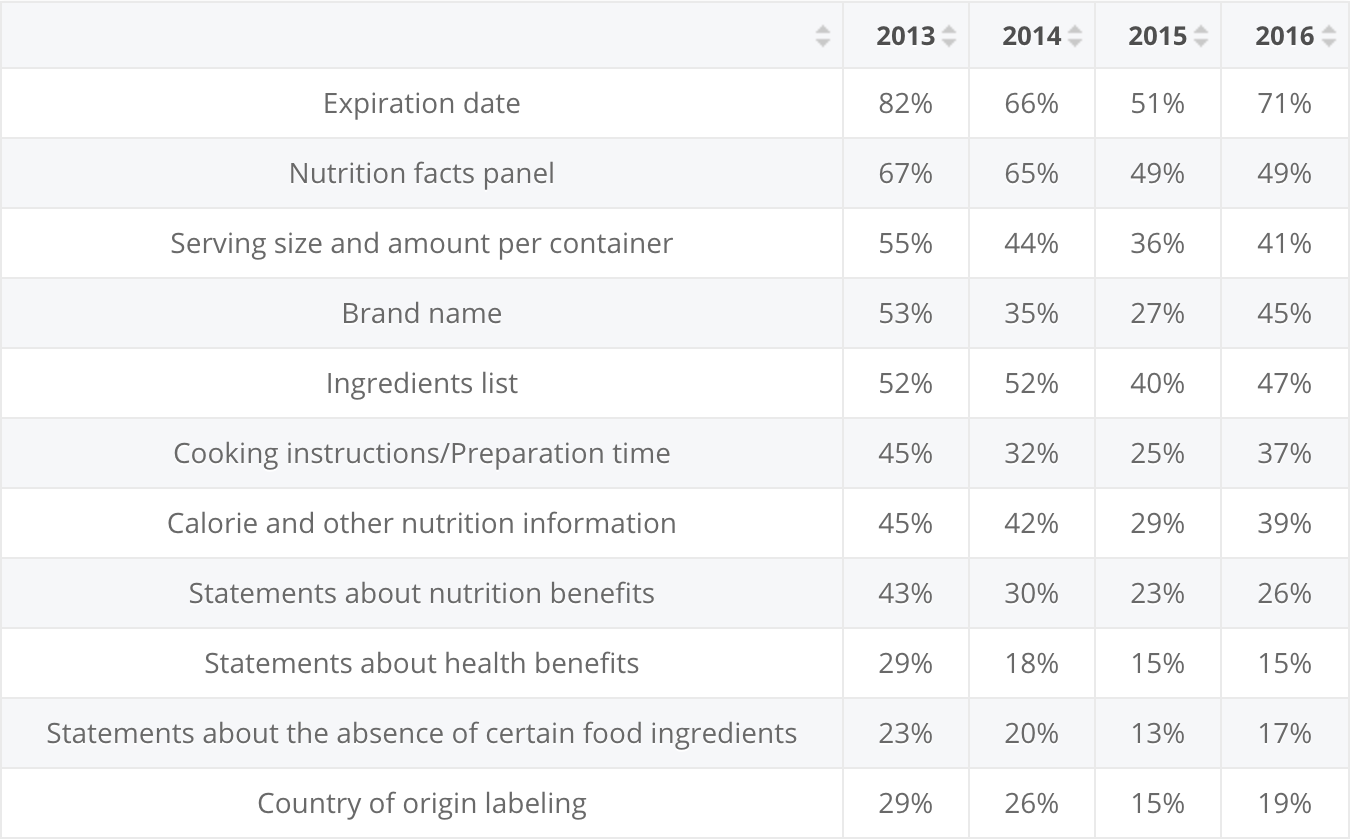
How do consumers choose what they want to purchase? What are the determining factors? This graph shows the information that consumers look at when deciding to purchase food or beverages. This information can be brought into the AR experience to allow easy access to valuable information, promoting transparency and trust in grocery stores.
USER ARCHETYPES
Busy Bees
Consumers who don't have enough time to think about what to buy beforehand, or don't have much time in-store. Efficiency is key.
Health-Conscious
Consumers that value quality and nutritional value of food. Their focus is on making informed decisions.
Explorer of Recipes
Consumers that are receptive to trying new recipes and expanding their palate. "What should I make tonight?"

USER STORY
Meet Brooke
Brooke is always busy with her career. She lives alone and wants to learn to cook new recipes but she doesn’t have the time to search for recipes before heading to the grocery store. Whenever she goes to Wegmans, she uses Grocery Helper to discover new recipes within her budget.
Information Architecture

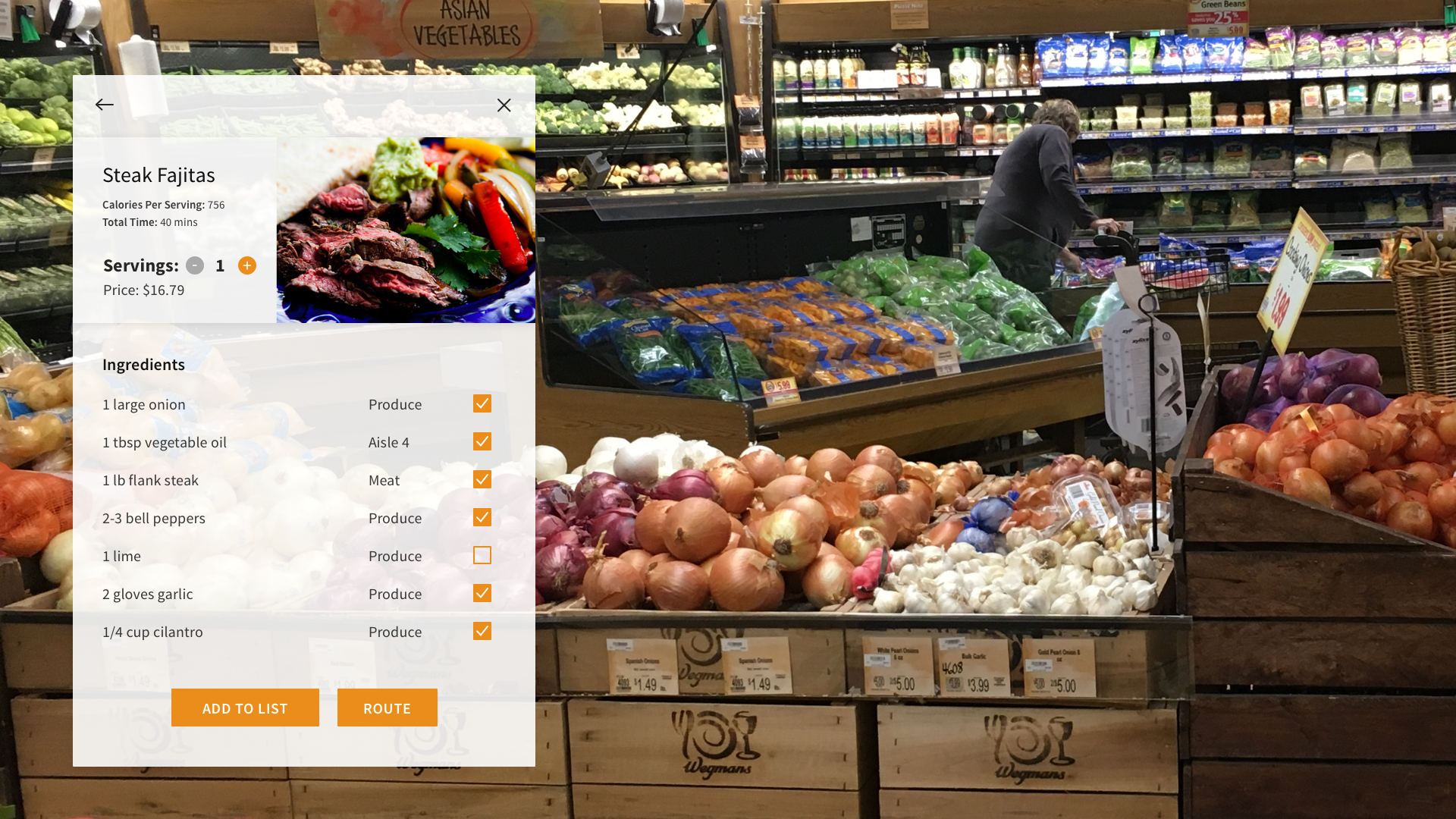
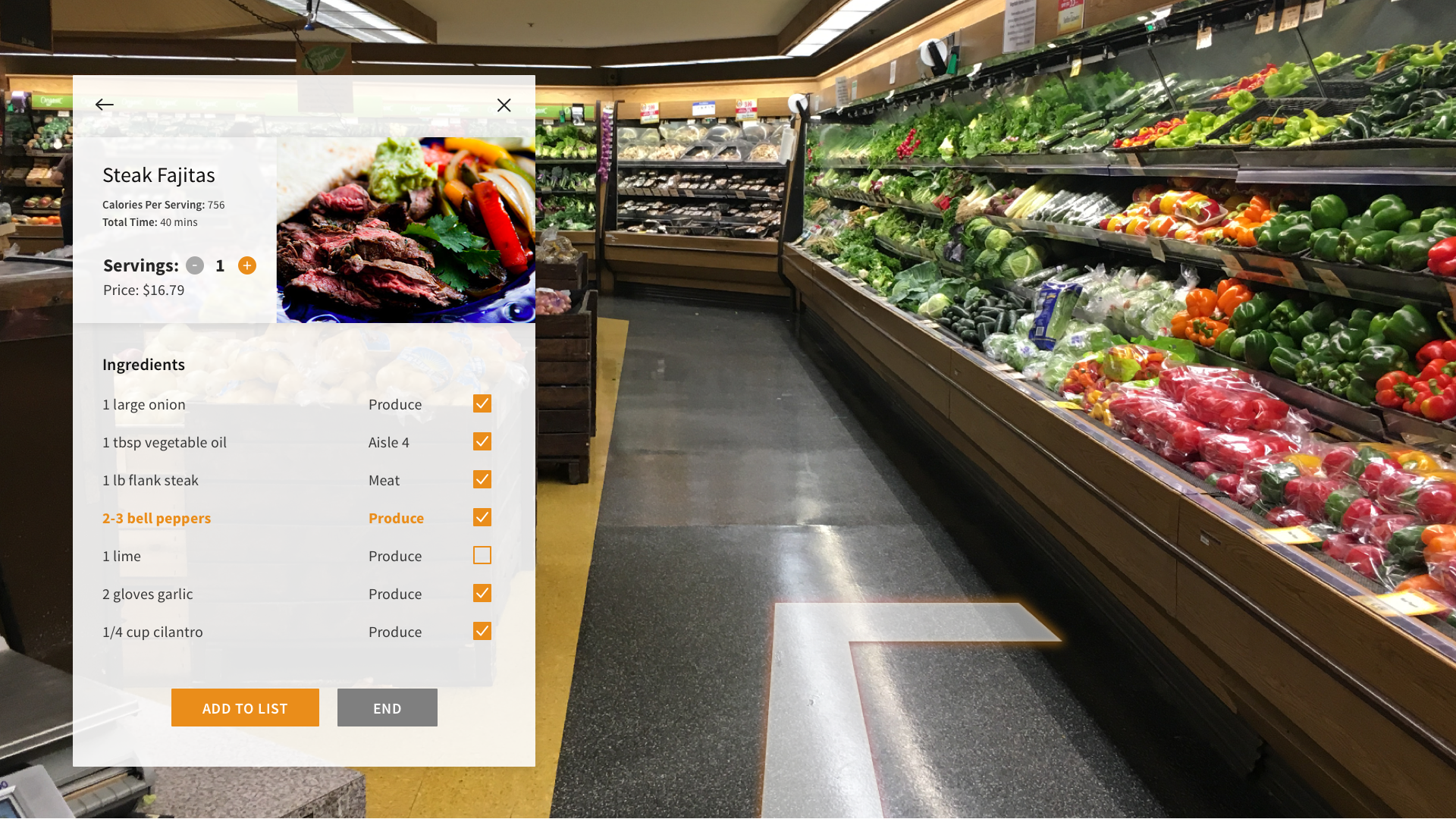
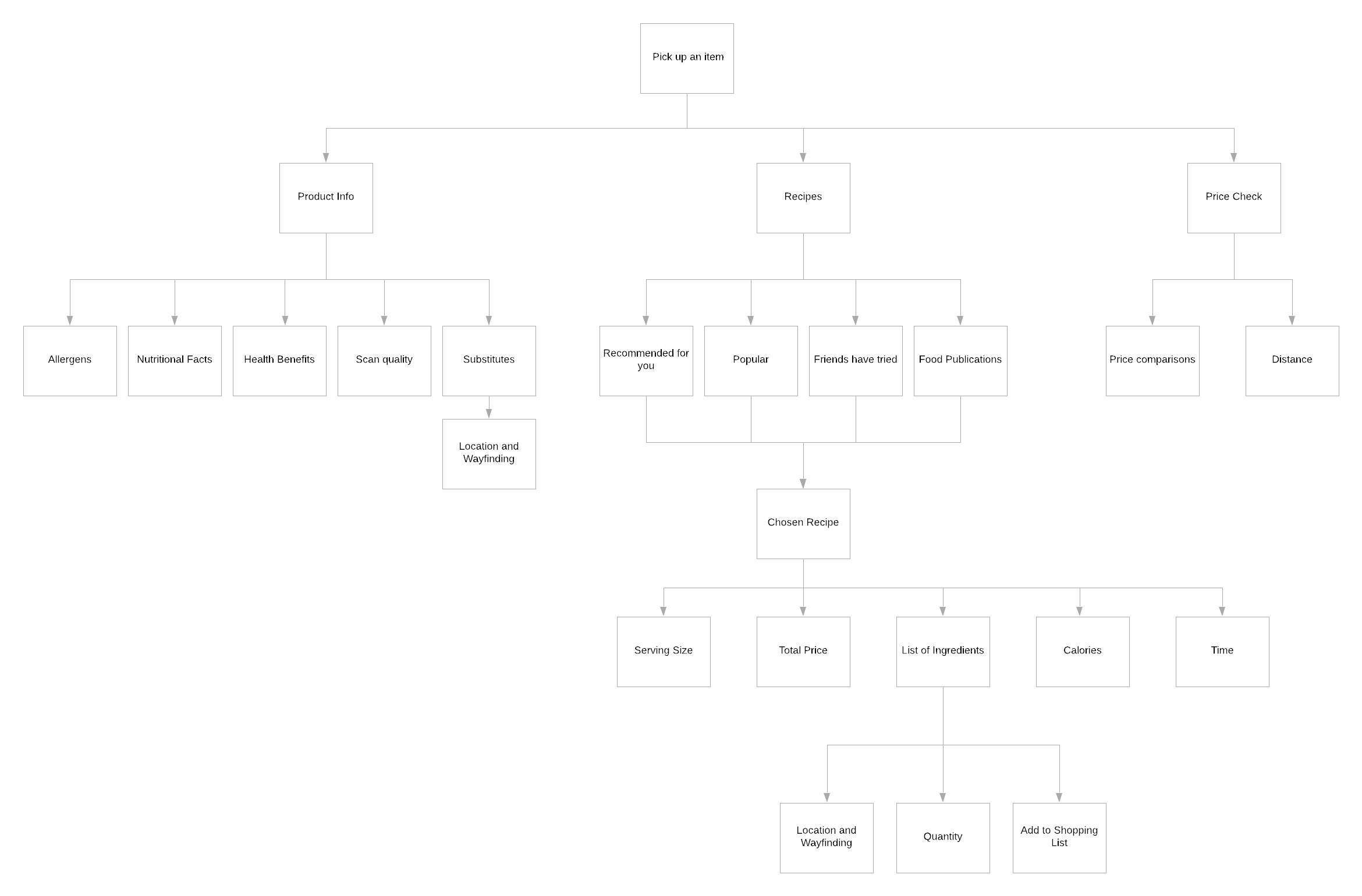
MAIN AR EXPERIENCE
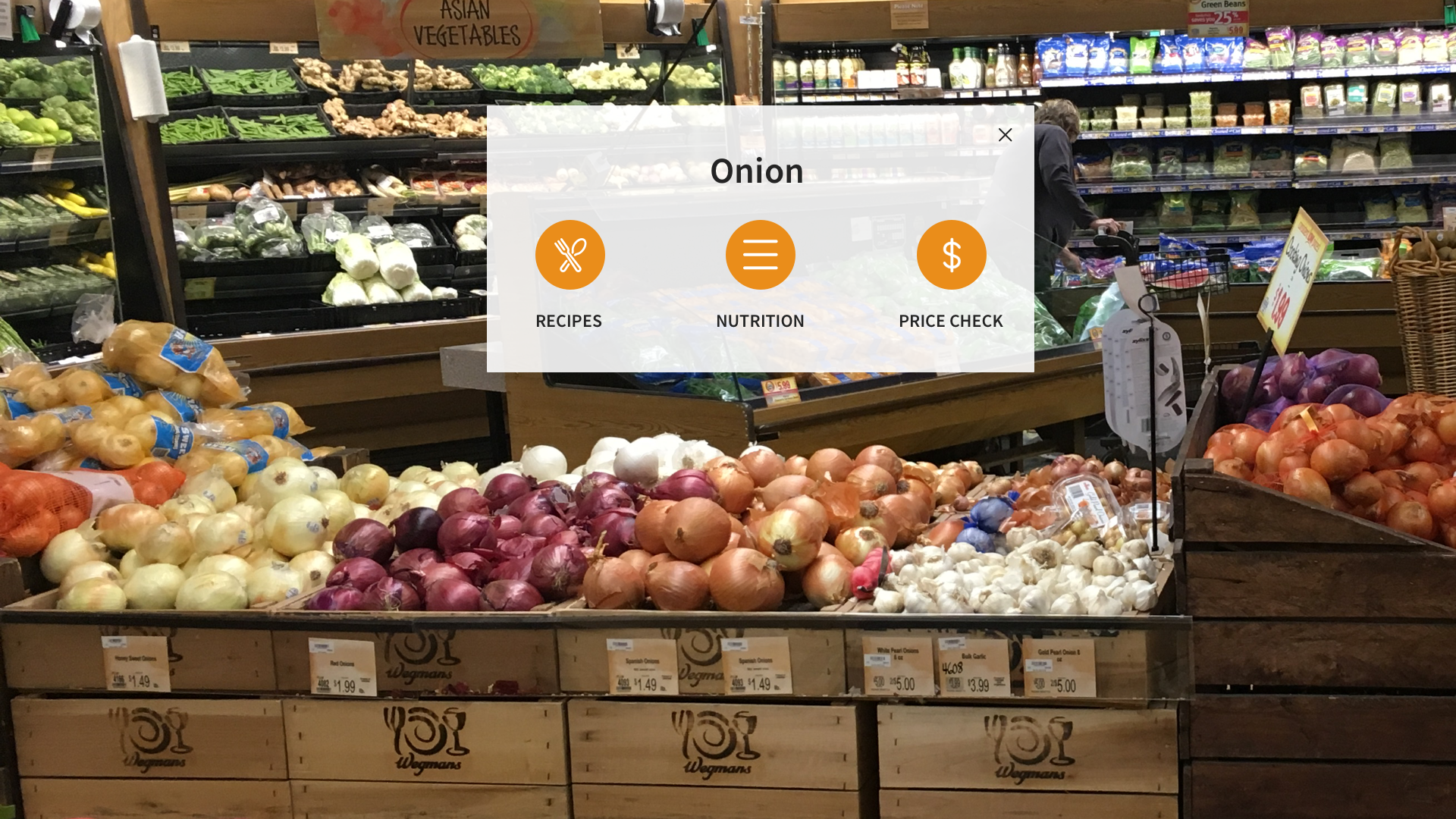
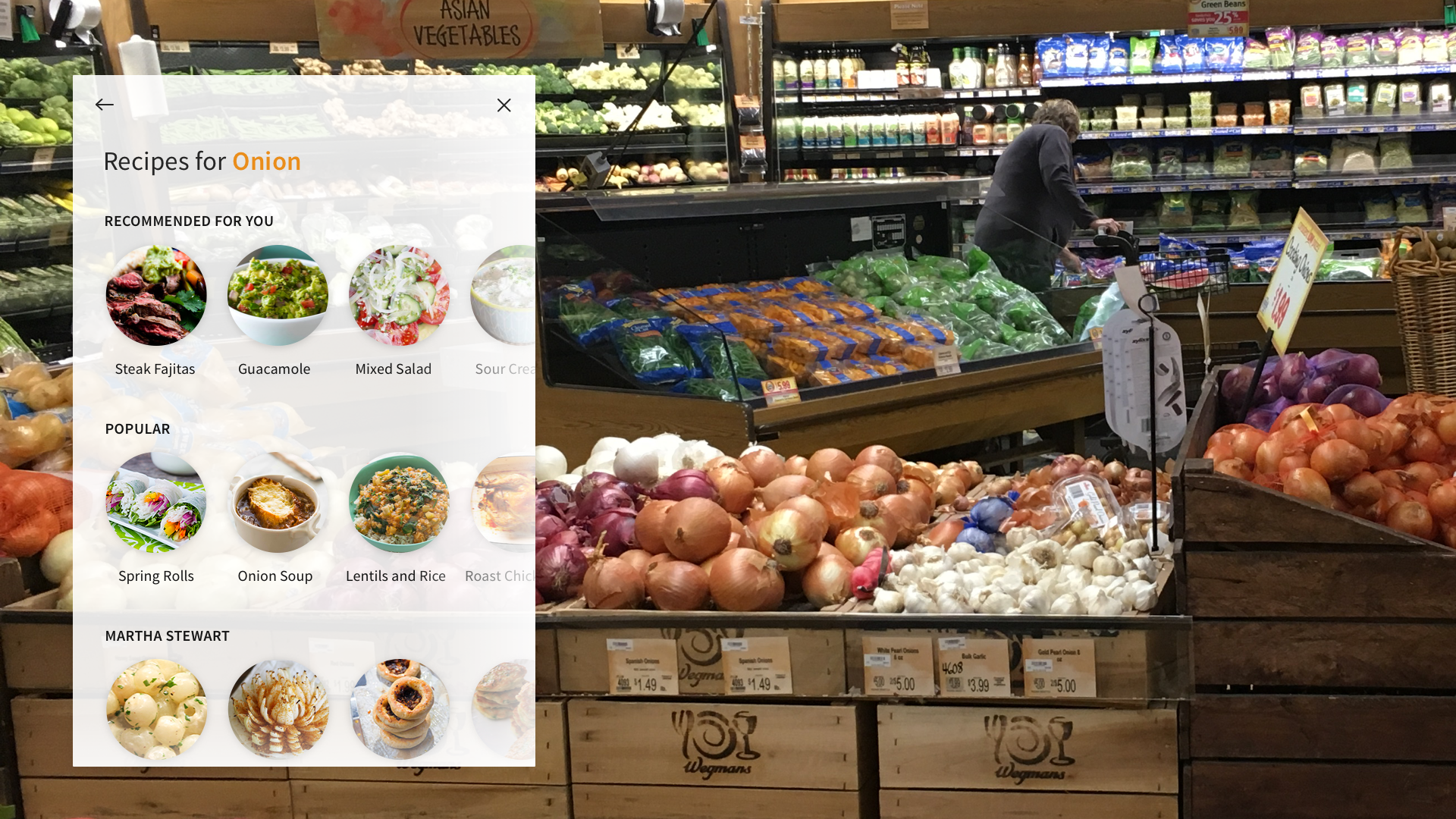
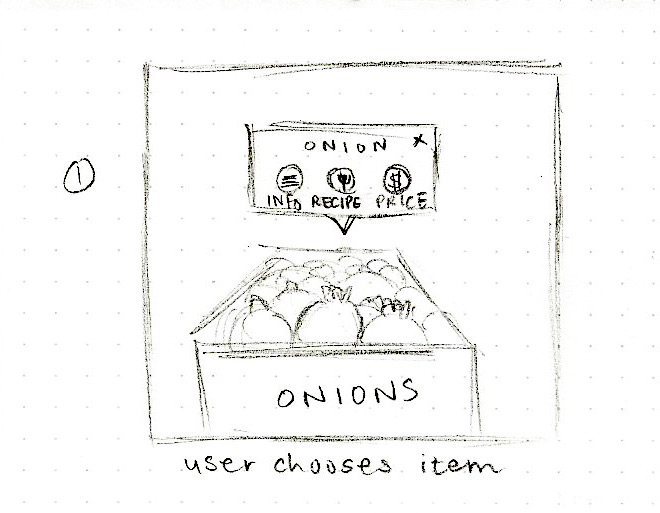
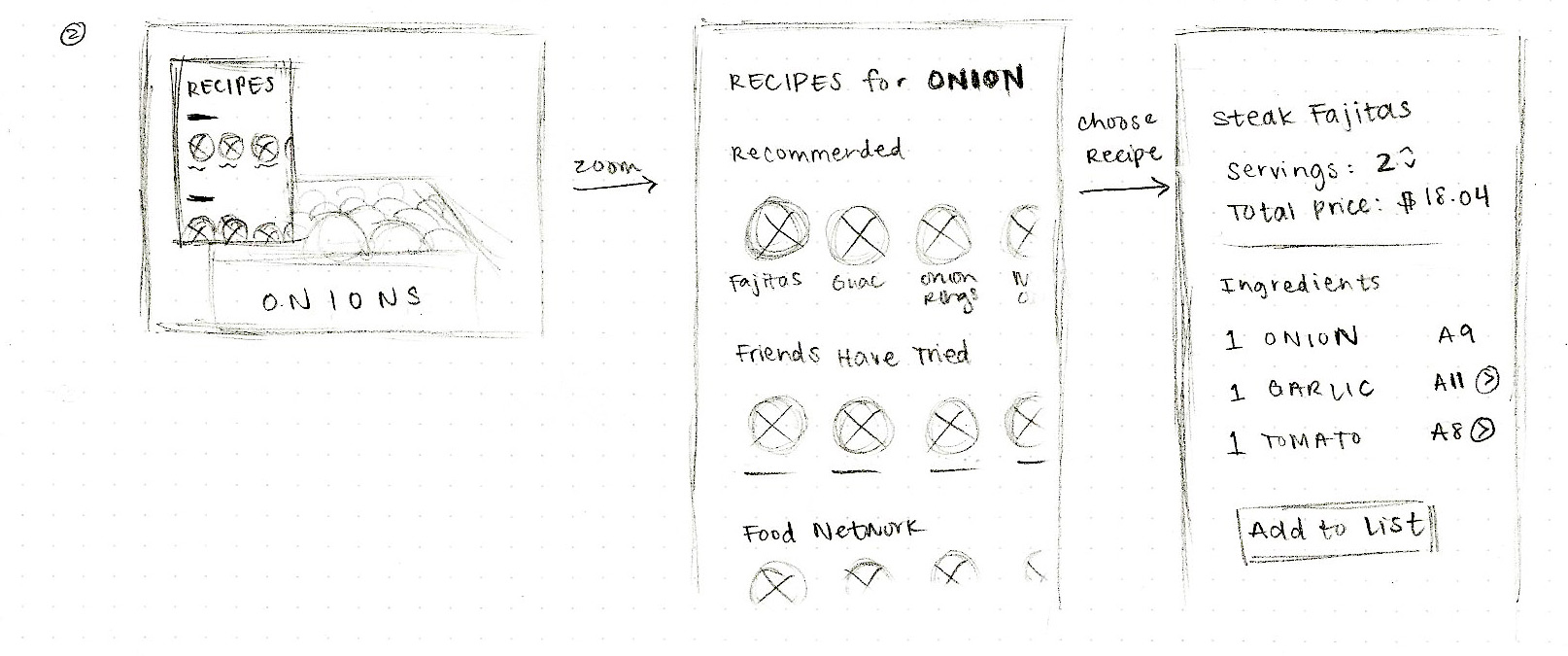
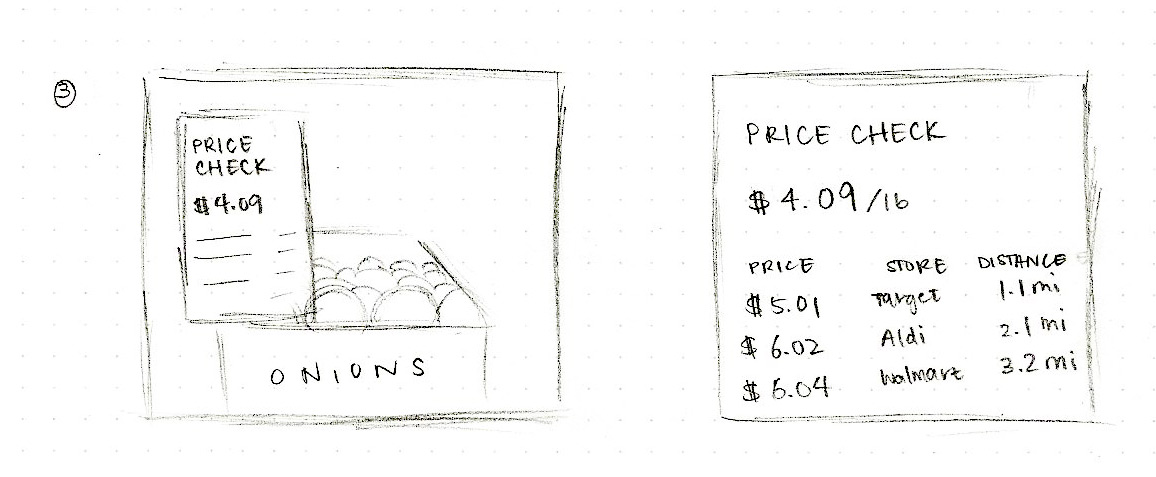
I broke the main experience up into 3 sections: product info, recipes, and price check. Product Info is to help users make informed and healthy choices. Recipes is the main feature. These recipes are personalized to the users' preferences and it also includes a library of other sources - such as publications (Martha Stewart) and a social aspect (recipes tried by friends!). It also takes into considerations aspects like price, calories, and time to prepare. The price check feature is meant to be for the experience if it were independent of a brand collaborator. It allows users to compare the prices to those of other stores to ensure that they are getting the lowest price.

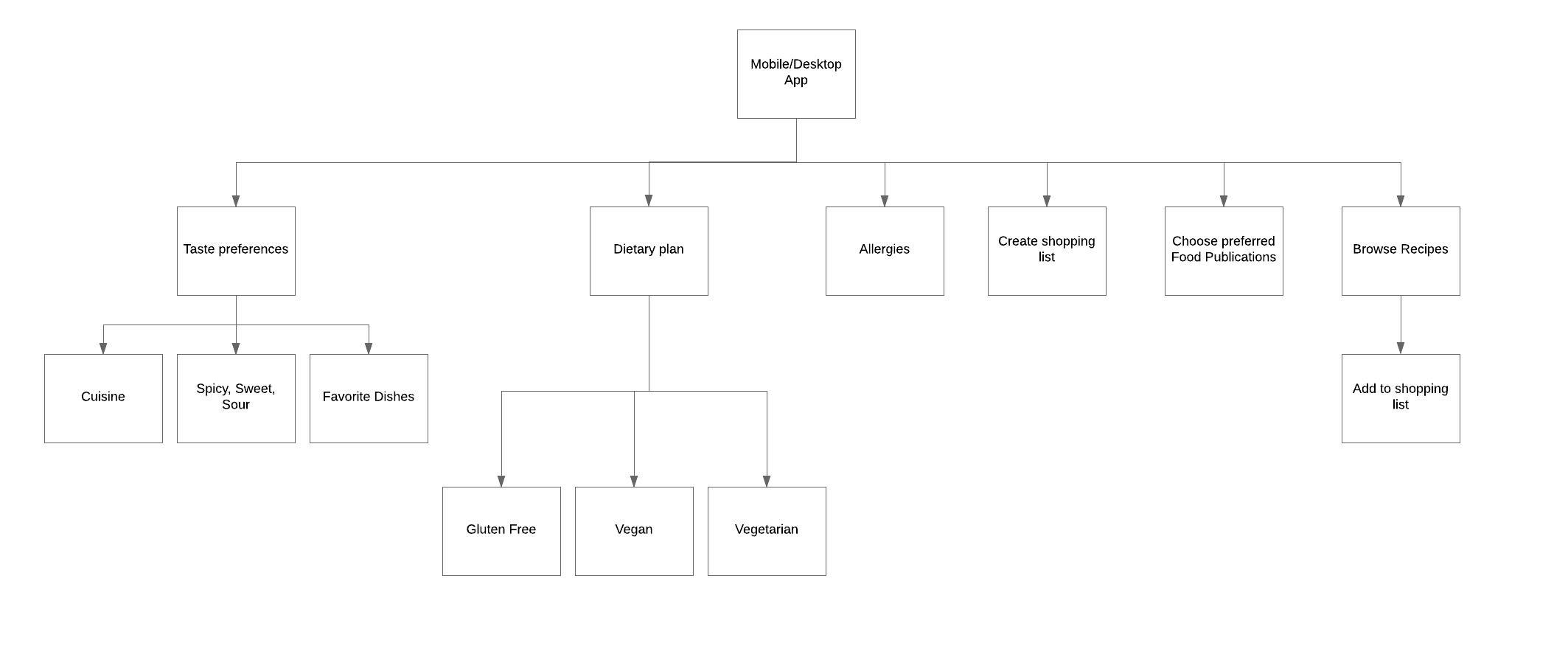
SUPPLEMENTARY MOBILE/DESKTOP APP
In order to deliver personalized recipes, we need to learn the preferences of customers. An additional mobile/desktop app would allow users to put in their taste preferences/dietary plans, etc. This app can also be used to pick out items or recipes and add to their shopping lists beforehand to streamline their in-store experience.
Sketches



Visual Design
Clean, simple, open, and modern

Final Designs
Thanks for scrolling :) If you'd like to see more, check out the process deck!
KATHLEEN HUANG
UI / UX / Visual Design